Why Composable UX matters to your CMS strategy
A quick review of composable architecture
Composable Architecture is a way to break down complicated parts of your system into smaller, reusable pieces.
It helps make your system more flexible and easier to work with. Software engineers have always wanted to make systems like this, but Composable Architecture goes even further. It also applies to how you design your content and user interface (UI).
In today’s landscape, “Composable Architecture” is commonly associated with off-the-shelf software solutions that seamlessly integrate into your overall system architecture. Why is this such a game-changer? Older vendor tools often confined you within their proprietary ecosystems, limiting customization options for UIs, data movement, integration, and interoperability.
I’m not a software engineer; why should I care about composable architecture?
In short, using composable principles allows you to change course quickly and be more agile.
By breaking down your system design into smaller, reusable pieces, you can make the maintenance and management of your platform easier and ultimately have a lower cost of ownership.
How composable principles improve the UX of content management systems
Anyone involved with implementing CMSs will tell you that the seemingly simple process of creating, editing, and publishing content has subtleties that expose themselves as massive issues as you expand the size of your editorial team and customer base.
It’s essential to look beyond the appearance and behavior of pages or screens in isolation and think about the broader uses of pieces of content throughout your entire business. To get ahead of these issues, you can apply the process of content modeling combined with user experience design.
Content modeling
Content modeling is a process that takes Composable Architecture principles and merges content strategy, content governance, editorial experience, design, and omnichannel requirements to create the structure of how content will be managed, used, and governed.
A content model represents content broken into a collection of composable types. This set of types, often called content types, is a set of structured objects that can deliver content agnostically of their presentation. Types will contain fields and properties for text, images, links, metadata, nested types, and many other variants and combinations. The content model is the backbone of any CMS implementation and helps not only organize content but also handle the implementation’s functional aspects.
Teasing apart these different concepts allows you to quickly move things around and reuse items in multiple ways–keeping consistency across other channels without duplicating work.
What content modeling generally doesn’t get into is Visual Design. But, it’s an essential exercise to have a good user experience.
User experience design
As a user experience professional, you know customers don’t care about your content modeling strategy, but they do care about how easy your site/app/channel is to use and how it looks. This is where user experience and UIs come into play.
We can also apply Composable Architecture principles to UX design, which has some commonalities with content modeling and should be informed by it.
A composable approach to UX can increase your business’s ability to support change. This concept has been around for a while in UX design, and you’ve probably heard of it with different names. Atomic UI is one example of a UX design framework that uses Composable principles. It breaks up UIs into smaller reusable components to be woven back into various combinations quickly and easily. The core concepts are:
- Atoms – The individual elements that formulate the entire design system. For example, buttons, form elements, typography, images, avatars, menu items, etc.
- Molecules – Basic groupings of atoms to create simple combinations, such as what a profile or CTA may look like.
- Organisms – Atoms and Molecules are combined to create more complex items. These reusable components are combined to create a more comprehensive design system. These items will also relate to or be influenced by CMS content types and CMS template combinations.
- Templates – Definitions of how organism components can be combined to create full experiences like pages and screens
- Pages – The final output of the other atomic elements and templates to create your entire experience
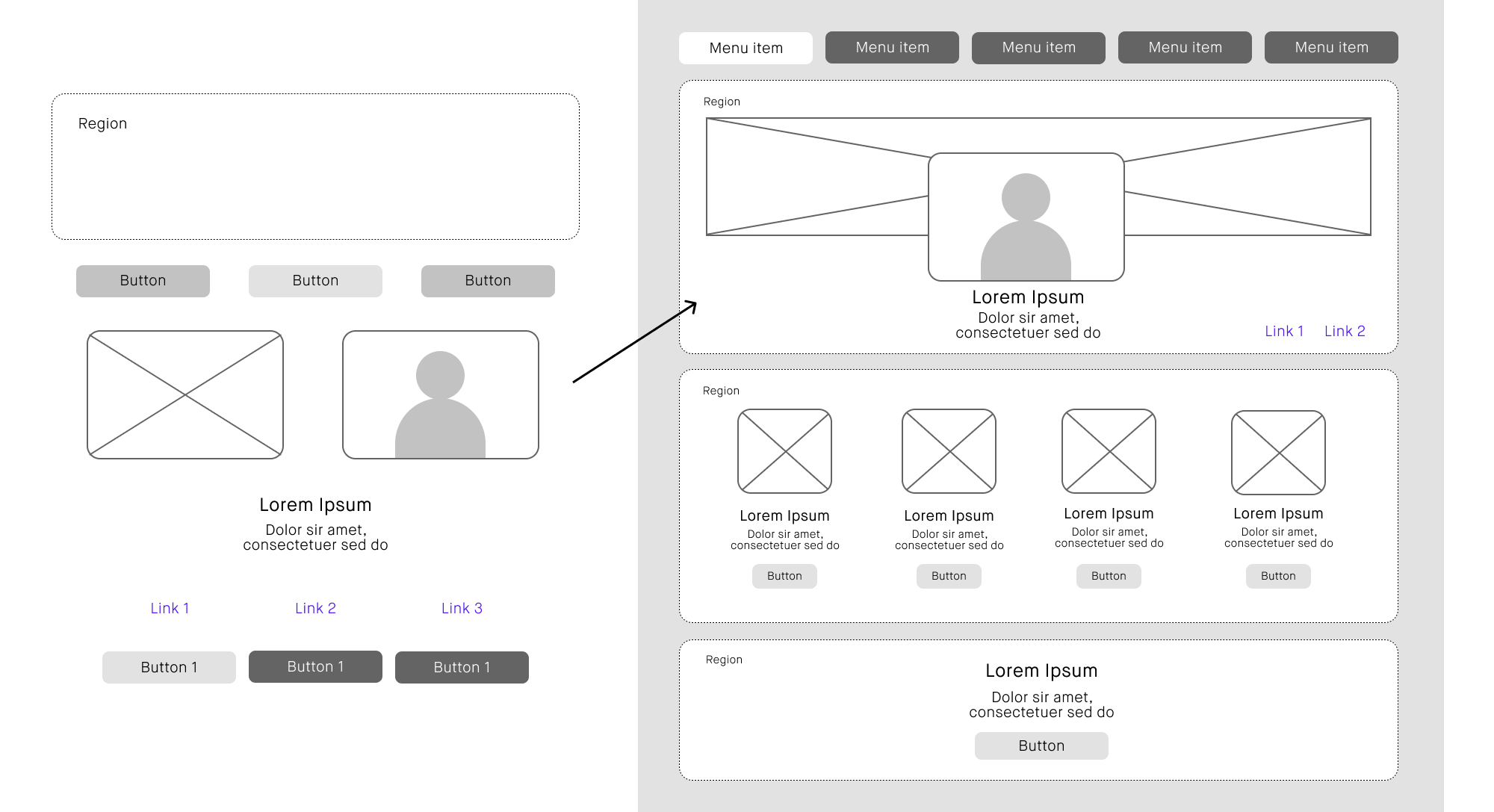
Here’s an example of how you might think of a UI with this approach:

Atomized UI and responsive design allow molecules and atoms to be rearranged throughout a composition without basing the design on the viewport. Instead, components are constrained within their respective parent regions. Whether rows, columns or whatever other conventions you implement, combining these principles may take a little longer to implement but creates a massive opportunity for advanced content management capabilities for editorial and marketing teams.
Adopting these concepts in the atomized UI as additional front-end components enables the presentation application to get directives from the CMS on how to compose the page, screen, etc. This includes layout features and agreed-upon options that influence the visual theme and styles of the composition components. This is a little more complex upfront work but provides longevity of the implementation and enablement to the business.
Combining these Atomic UI with content modeling principles unlocks composability in managing your content regardless of channel. As described in [Composable Architecture – Content Modeling], the content model has CMS components, CMS templates, and CMS regions as concepts to help build a reusable Atomic user experience foundation.
These two approaches together give several benefits:
- Quickly recompose reusable UI components to create different experiences for your business without much rework.
- Provide an excellent opportunity to experiment and deliver contextualized experiences.
- Give your marketing and editorial teams the freedom and power to use analytics and data to try new ideas without being held back. It allows them to request new features and components that can be quickly assembled and released to them without significant overhead and development effort.
- The shared language of these approaches encourages better collaboration and unity between your business and technical teams.
You might have been familiar with the concepts we discussed in this article. However, tying them all together illustrates just how powerful the concepts of Composable can be when integrated. Here at DEPT®, we are big fans of flexible architecture and we’d love to help you adopt this for your business.