Build better experiences with server-driven UI
Once the components are defined by the front-end developer, the content manager can use these ingredients to put the publication together. Per content type the components can be pre-defined, like specific CTAs for landing pages for example. Additionally, the order in which the components are shown on the publication can be set, ensuring a logical build up that is recognisable and meets the customers expectation. Every new component that is added can be used throughout the site, and when a CTA changes, you’ll only need to apply the change in one place to update it everywhere. Using component-based content modelling ensures less dependence on the development team and gives content managers a lot more autonomy. Sounds perfect, but how do you enable this?
Server-driven UI lets the server decide
The solution for replacing templates with component-based content modelling is called server-driven UI, or SDUI for short. It’s when the API tells the client what components to render and with which content. Server-driven UI can be implemented in all modern CMSs for websites and mobile platforms. The difference with the traditional client/server architecture is that the client doesn’t decide how to render the domain objects, but the server does.
As the user interacts, a request is sent to a server which gives a JSON response in which there will be logic for what to inflate on the screen. Based on this logic, the natively developed UI components are rendered and shown. In a way, you can compare this with how HTML works, but on a higher level.
Autonomy over the content
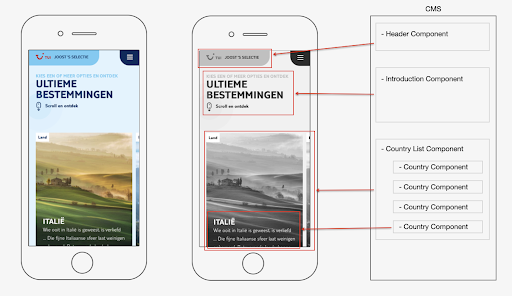
In practice, a server-driven UI gives content managers more immediate control over their content. A good example for this is given by TUI, the largest leisure, travel and tourism company in the world. When it comes to helping travellers to orient, choose, and book their next vacation destination, content plays a crucial role. DEPT® worked with TUI to apply server-driven UI to create a fluid content experience that’s managed by a flexible CMS. Have a look at this personalised selection made by travel agent Joost (fictive). By making a few simple selections in the CMS, content from different sources is put together to match the customer’s specific interests.
Best practices for server-driven UI
As an improved method to deliver and present content, we see many organisations currently making the step to component-based content modelling using server-driven UI. When you are making this switch, keep the following best practices in mind:
- Naming your components: From the start, ensure you give your components proper and descriptive names that are easy to search and use. The more logical components are named, the easier content managers can work with them.
- Consider configurations: Not every different instance of content requires a new component. Consider adding a configuration with which you can tweak the presentation, like for example the option to add an additional CTA button and change the button colour.
- Model your content: While server-driven UI allows for more creative freedom, it’s by no means meant to be a God Mode. Especially with larger teams working from different locations, it really helps to pin down the set of standards to adhere to in a style guide or brand book. For example, you can determine how a standard blogpost should be built up or how certain components should be used.
Are you ready to bring your content to the next level? Our technical teams are ready to help you improve the user experiences for both your customers and content managers.
More Insights?
View all InsightsQuestions?
Integrations Director