Helm Health helps healthcare subscribers find doctors or procedures with the lowest co-pay within their health plan, saving money for all parties involved.
While the Helm Health engineering team had resources to handle the back-end, APIs, and infrastructure, they needed front-end support. So DEPT® conducted an architecture sprint and followed up with front-end development.

Understanding level of effort
The first step in the project was to figure out the best way forward from both a technical and business standpoint. So, we conducted an architecture sprint with the following goals:
- Determine what features are necessary
- Propose technologies to quickly and effectively develop the application with the feature set
- Identify potential problem areas that might balloon the scope for current or future development
- Estimate the cost of the build
From here, we shared all our findings, including feature sets, key libraries, third-party integrations, team structures, post-launch support, and more with the Helm Health team.

The technical ecosystem
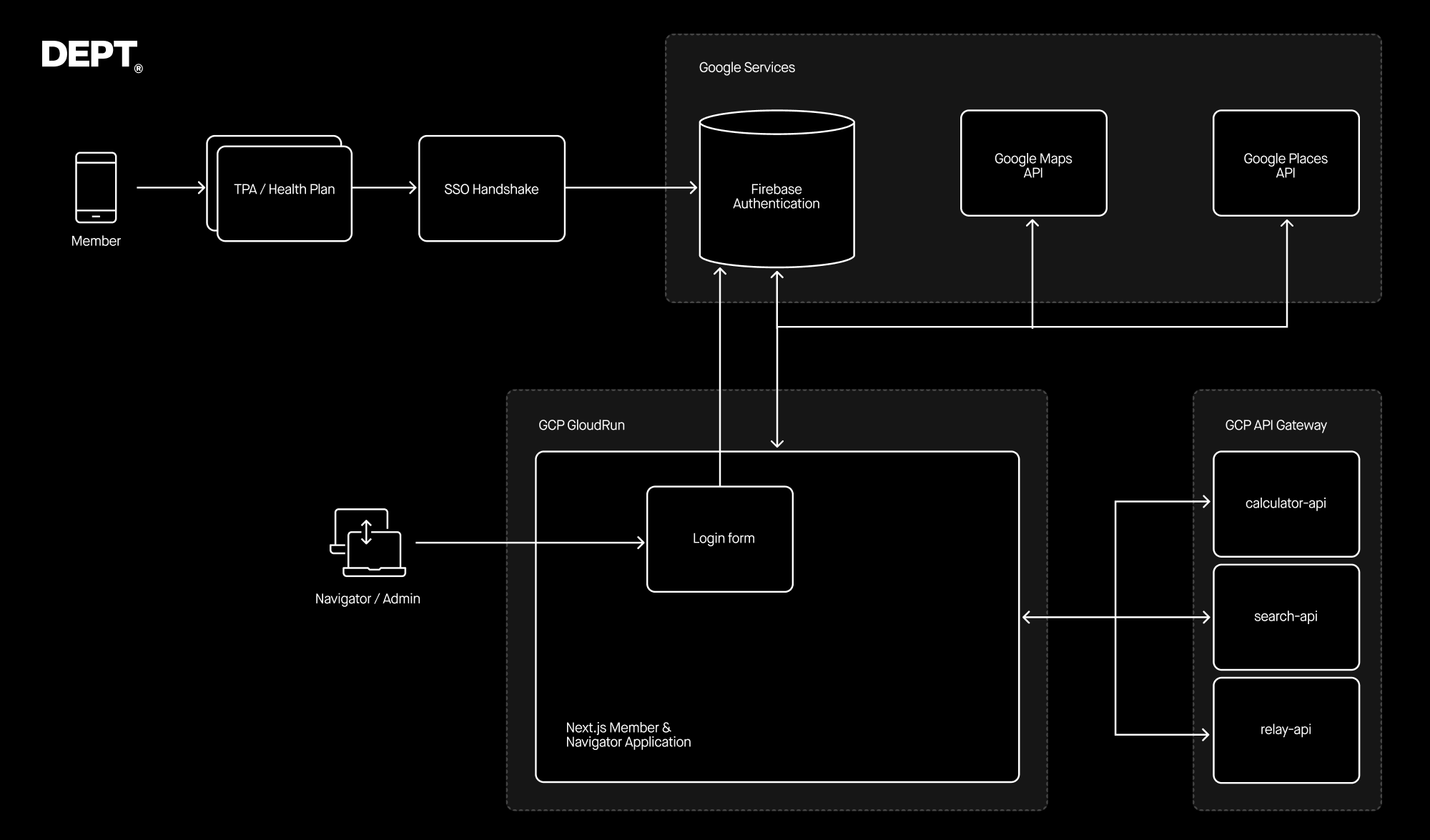
These were our proposed recommendations for Helm’s technical ecosystem.
Framework:
- Next.js deployed to GCP Cloud Run in a Docker Container
- TypeScript
Key libraries and tooling
- shadcn as a basis for front-end components
- Tailwind CSS for styling
- TanStack Query or similar library for data fetching
- Jest or Vitest for testing
- Cypress for E2E testing (if necessary)
Third-party integrations
- Google Maps
- Google Places API
- Firebase Authentication with Identity Platform
- Elastic Search UI Components
- GitHub Enterprise Cloud
- GCP Cloud Run

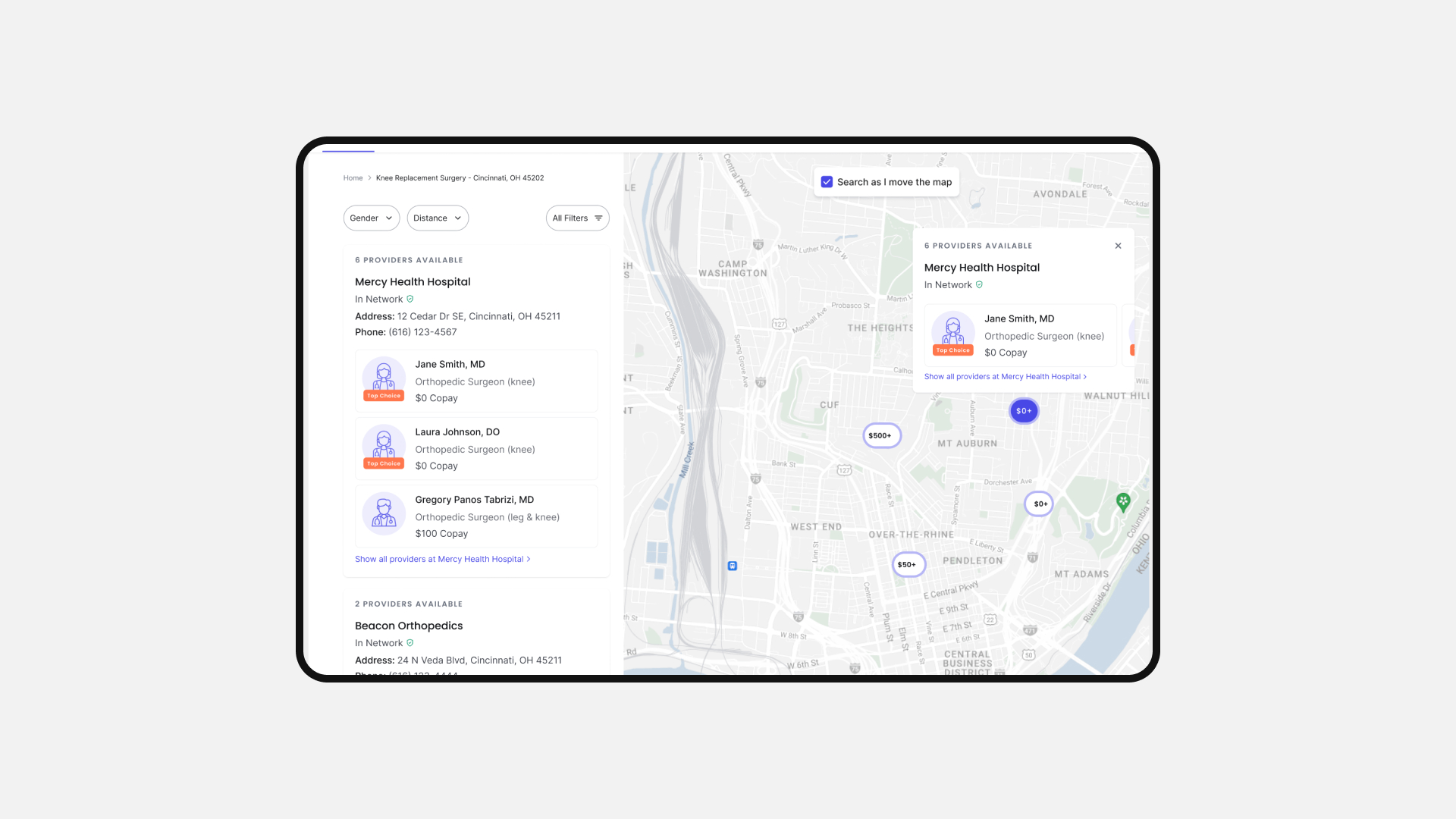
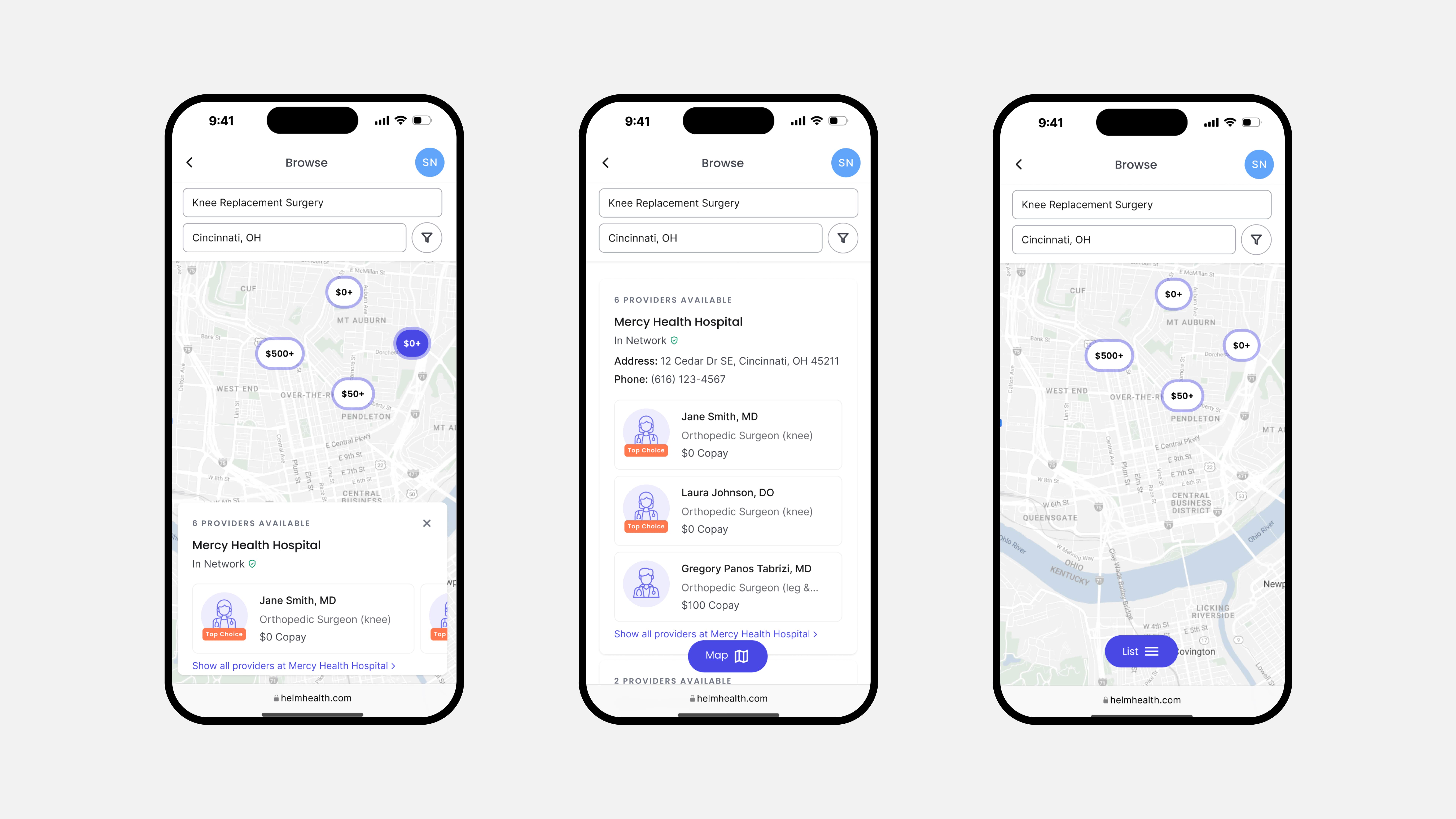
Building the product
After the architecture sprint, Helm Health engaged us in the development work. Three DEPT® full-stack engineers worked directly with the CTO and CPO to build out the application based on a set of designs supplied by the client.
We projected the engineering timeline for the platform to be 5-7 two-week sprints, following general agile methodologies. Beyond the application development, this also included assistance with cloud deployment scripts, GitHub workflows, QA/user acceptance testing, and preparations for launch.
As the development cycle got underway, the team changed our initial tech recommendations to suit the final product and enhance developer experience and efficiency.
We completed the build ahead of schedule and under budget. The Helm Health team appreciated our willingness to have an open dialogue about how to meet the needs of Helm Health’s users—even if that meant going back to the drawing board on how a particular feature was designed.
Question?
VP, Experience and Engingeering
Mark Wright
Discover more