Unlocking the potential of Composable Architecture with content modeling
How content modelling can help you manage your CMS Content
Content modelling is a process that takes Composable Architecture principles and merges content strategy, content governance, editorial experience, design, and omnichannel requirements together to create the structure of how content will be managed, used, and governed.
Many underestimate its value when implementing a CMS. Still, it allows you to move things around quickly and reuse items in multiple ways keeping things consistent across different channels without duplicating work.
What are the benefits?
It avoids re-work by fine-tuning the model before content entry begins. This helps you meet expectations across your business, allows you to ask questions, and avoids major changes to content that could cause delays. A solid example of this is identifying gaps like third-party dependencies that you may not discover until later.
It will help you identify common elements in your model and build conventions and patterns for them. In the process, you might learn new business insights you wouldn’t have figured out until later.
Breaking down content modelling
A content model represents content broken into a collection of composable types.
This set of types, often called Content Types, is a set of structured objects that can deliver content regardless of their presentation. Types will contain fields and properties for text, images, links, metadata, nested types, and many other variants and combinations. The content model is the backbone of any CMS implementation and helps not only organise content but also handle the implementation’s functional aspects.
You can define a composable and flexible content model in four primary concepts. These are:
- Composition
- Region
- Component
- Template
Composition
Composition is an abstract concept but an important one.
A composition can be a web page, mobile screen, kiosk screen, piece of digital signage, or anything that can be composed of various regions and components of content. It’s essential to think this way vs. thinking of things as just “pages.” You may build a CMS implementation and content model for a website. But there is value in content that is reusable and distributable in multiple contexts.
Region
Many organisations want the ability to compose different layouts based on analytics data and perform tests to see how users respond to them. Content may also need to change based on user demands or other business demands.
For this reason, compositions need flexible regions to create layouts for any scenario. But a region is a concept beyond just rows and columns. Regions sit in a hierarchy to create other concepts of a composition, such as carousels, FAQs, and tabs.
Regions can also enable more visual control, such as background colours, images, styles, and nested layouts. You can use them to provide many properties your marketing and editorial team can tinker, test, and play with to create experiences that result in engagement and conversion. It’s important to maintain this capability and define this level of control up front. A business can lose options for creativity when you push this layout concept to the applications. It hinders the ability to adapt and try new things without developer support. Finally, there is an argument that utilising regions and metadata can even generalise and simplify a content model and its types.
Component
Components are the individual fragments of content that build out an experience. The content types should support the design system from a content and visual aspect with visual and non-visual options for editors to create the desired user experience for the content. To keep components and content types reusable in multiple contexts, you need to consider how they work within the region concept. Otherwise, you limit how you can use a piece of content.
Template
The separation of content from the presentation is a new element called a template. The template can contain metadata and presentation options that you can overlay on a component to provide different visual expressions of a single piece of content. Not all CMSs support this abstract functionality, but you can still achieve it, and you should adopt it in some form in the composable content model.
Bringing it together
Let’s take a look at some examples of how the above concepts come together to provide a composable approach for editors in a CMS.
For this example, assume that your business has multiple page types for products, general articles, campaign pages, and more. Traditionally, you implement these pages as dedicated page types in the content model.
That’s a nice way to do things. However, what if you need a new page type and layout? What about if you need to use a page-type model for products but for a different use case? Using a model for each page type and letting the channel apps define the layout requires development effort to adopt a new page type as well as CMS implementation. Using an existing page type for a new use case could cause issues with dynamic content and cause negative experiences.
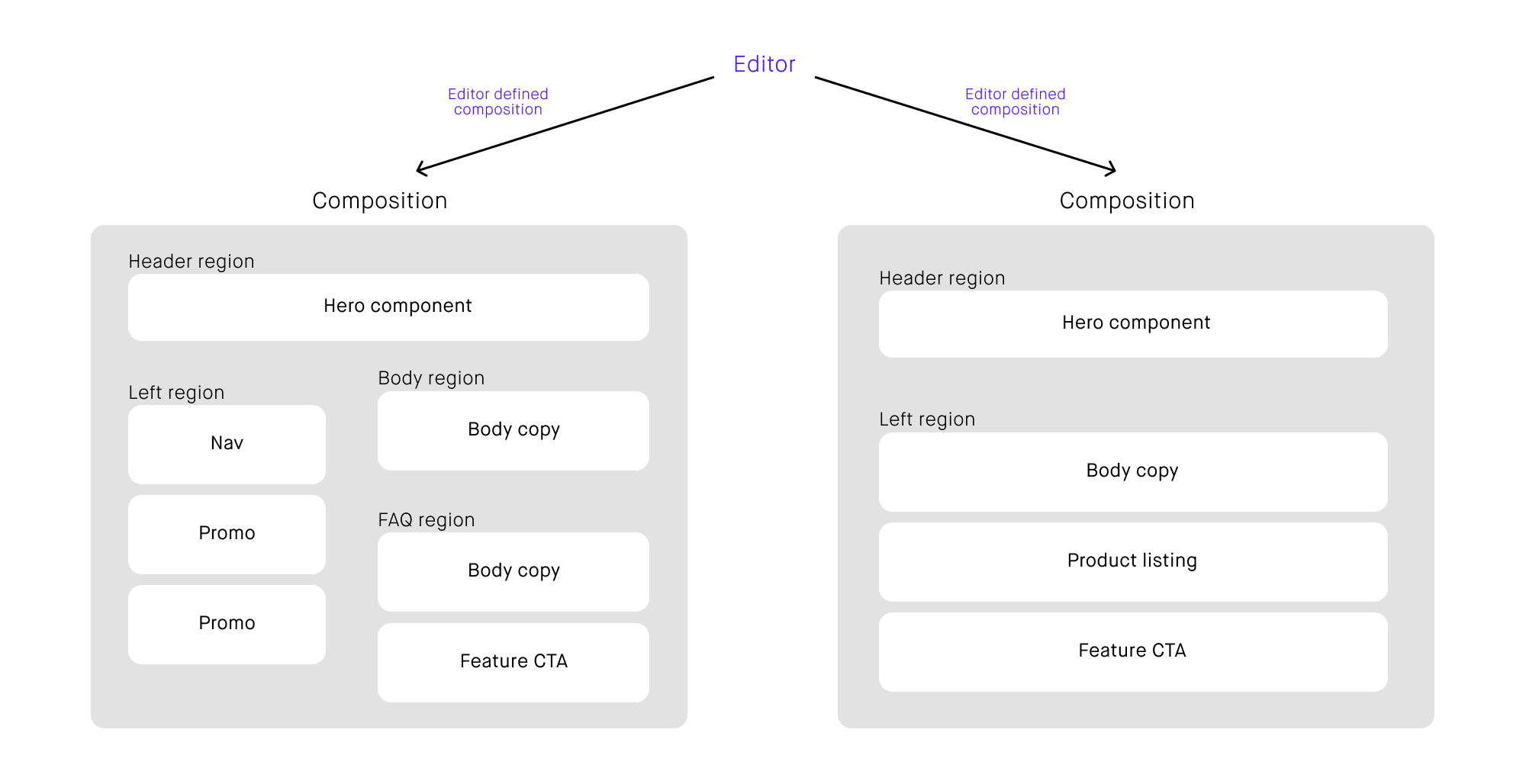
This is where composable approaches to your content model can help. The diagram below shows an editor using the principles described and a composable model to create two different page types from reusable types in the model.

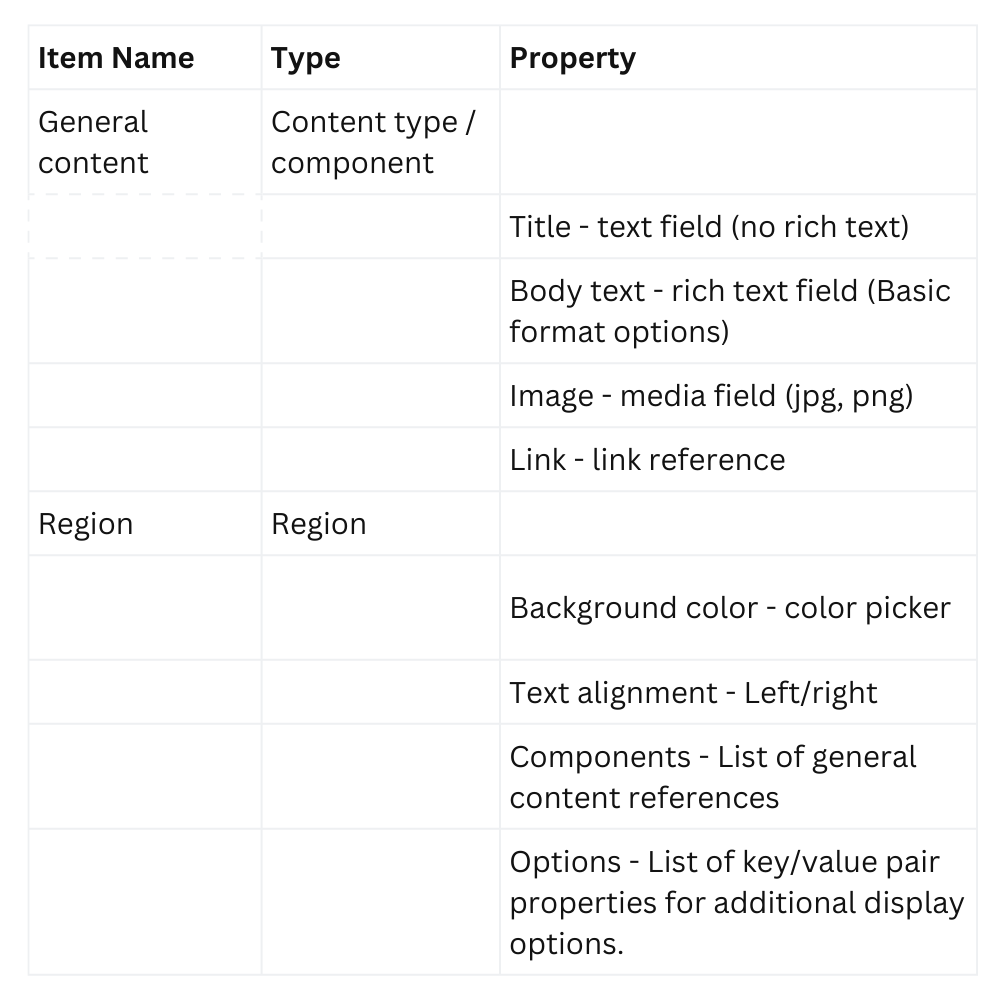
If we drill into some of these sections, we can see additional composability options available. Let’s assume the following content model:

The “General content” content type is pure content. There are no display or visual properties associated with it.
The “Region” type controls the layout and properties of the content nested within it. We have included properties like text alignment and background colour for simplicity. But the options field can provide a fuller range of functionality. Due to it being a key-value pair, the editor could define options like
- Template: Hero, carousel, and FAQ could all be values for that option
- Carousel timer: A number value in seconds that will trigger and auto-rotate the carousel slides
- Region width: This could be a percentage width value for creating nested structures of regions for layout purposes, e.g., 100 for full width, 50 for half-width
Define the options with your content team as part of your content modelling exercise. Now let’s put this all together for the header region of our page examples.

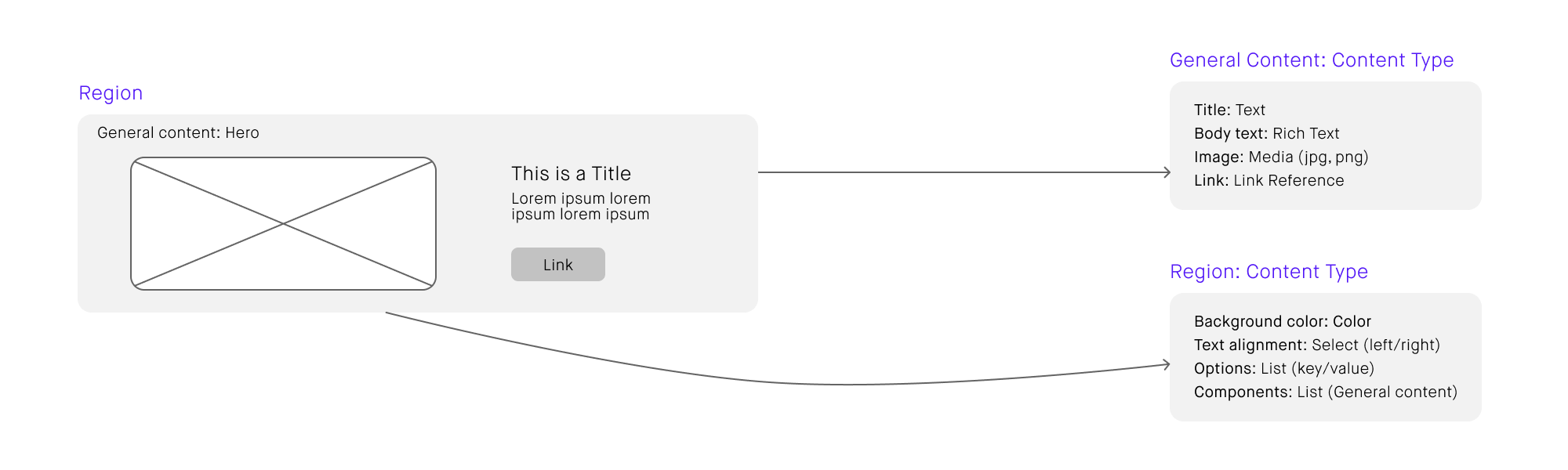
In this example, the editor can use the “General Content” content type in a Region for the page’s header.
The editor can select “Hero” as the Template for the presentation style of the available content item in the region. The region type contains additional properties and display options for the child content within it, as defined above.
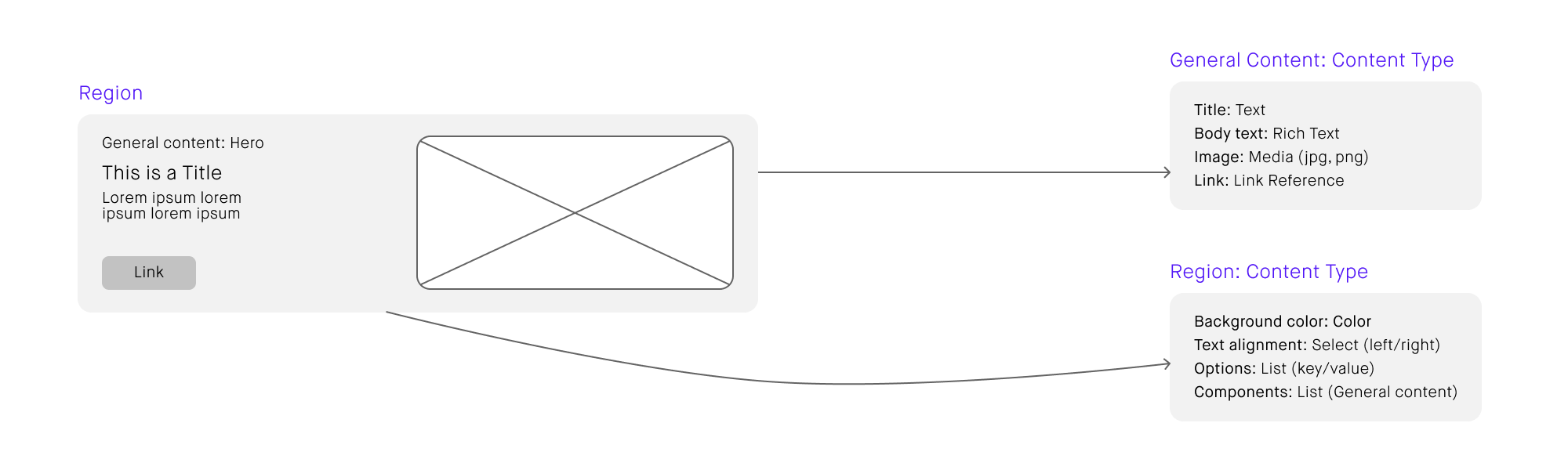
With this level of composability, if the editor wanted to test a new design for the banner, they could change a few options and create something entirely new with little effort. For example, if the editor wanted to change the alignment to be on the right and the background colour to red, they could change the region quickly.

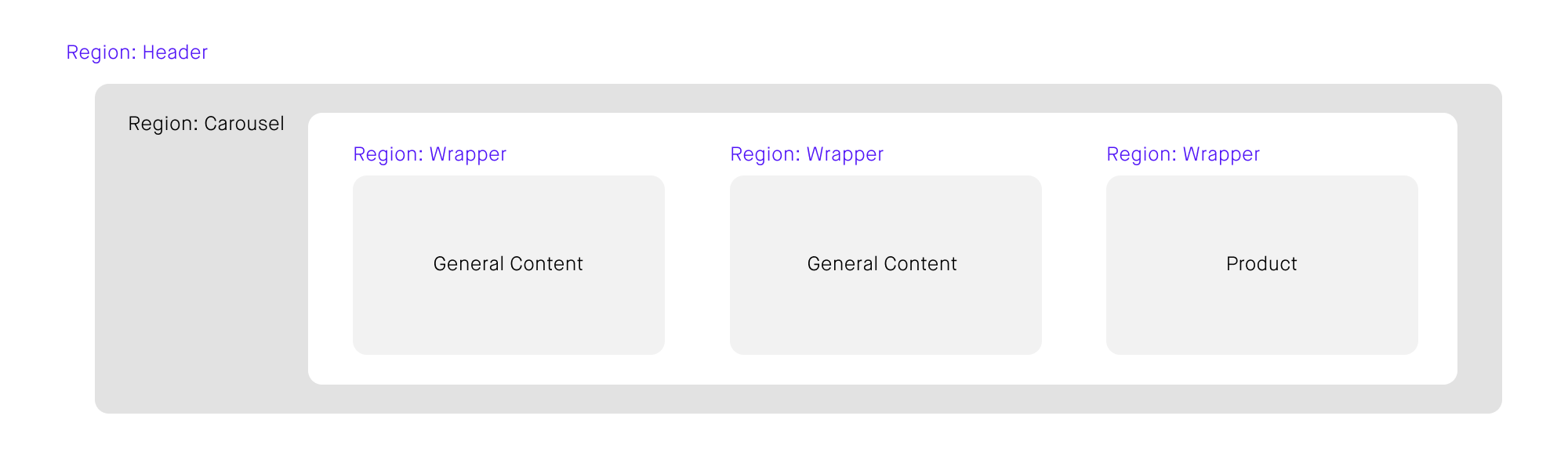
This also means you can use the content in other channels and contexts without having the presentation properties bleed into it and impact the reuse. As an editor, they could also use regions in more complex ways. One example would be a carousel.
You might create a composable structure like the following:

Create a carousel with additional options on the carousel region for how quickly to rotate each slide. The above are simple examples, but they demonstrate how you can create content models with the correct requirements.
Each implementation is unique. As such, the content modelling process should be thorough and define the levels of composability required before building anything in the CMS. Implementing a composable model allows the editors to quickly launch new content, layouts, brand ideas, campaigns, and more, all from the CMS and with minimal to zero development effort.
This allows companies to test and launch new experiences quickly and learn what works and ultimately converts. It also means the business only engages the engineering team when they need something new, like a new content type or feature. As a result, engineers can spend their time innovating solutions for the enablement of the business and not maintaining a CMS implementation and integration into channel applications.
Combining the concepts outlined here can provide a wide array of options for composability in your digital channels. The content modelling process will provide you with an implementation with great potential and productivity for new ideas.
Running the content modelling process
First things first: Define the stakeholders. You will want a good balance of teams that will manage and maintain the CMS, content, and implementation. Ideally, the group involved will consist of roles such as editorial, technical, marketing and content strategists, business leadership, UX, and designers.
Next, run workshops with the stakeholder groups. As your workshops progress, try to mediate a good balance between each group’s interests and need in the content model definition. Document all your decisions and anything that still needs to be defined.
Start to define the model with an editorial-first approach. Focus a portion of the process on defining areas like Nested content levels, Design, and theming options, Linking and anchoring, 3rd Party integrations, workflows, Ease of use (hints, guide, field naming)
After you’ve defined the model, mock it and test it. You can visually mock the content model in your the CMS of choice. Mocking is a practical way to find issues in a design and limitations in the CMS field types and options available. It’s also a great way to get the stakeholders involved and test scenarios before putting too much work in. Then test the model with some real content to see how it works. This allows you to fine-tune the model, iterate over the mock and requirements to improve experience and start to get developer feedback.
Once you test and approve the model, you can begin the deployment and integration into the consuming applications.
Some tips for running the process
Don’t make it technical. Instead, software engineers should approach the task as an enabler. It’s the editors and marketers that live with what you build. Don’t let the tech define the CMS implementation. Instead, let the business requirements guide everything.
CMS editors can do anything they like with the content model. So, approach each CMS component as a decoupled element from anything else. If the editor composes it unexpectedly, your app shouldn’t break or have visual issues.
It’s tempting to skip content modelling and go straight to implementation. But try to use as much of the content modelling process as you reasonably can. Large projects will benefit from the whole process, but smaller projects may need to target only parts. The important part is being disciplined about the modelling process, which is targeted at surfacing information to make informed decisions and saving you time in the long run.
User experience design
We would be remiss if we didn’t mention user experience design as part of your content strategy. Customers don’t care about your content modelling strategy, but they do care about how easy your site/app/channel is to use.
We can apply Composable Architecture principles to UX Design, which has some commonalities with content modelling and should be informed by it. For example, if content modelling is the blueprint for a house, user experience design is the interior design, plumbing fixtures, tiles, and door handles.
A composable approach to UX can significantly increase your business’s ability to support change. This concept has been around for a while in UX design, and you’ve probably heard of it with different names. Atomic UI is one example of a UX design framework that uses Composable principles. It is a standard practice among front-end engineers that break up UIs into small, reusable components to be woven back into various combinations quickly and easily.
Combining these Atomic UI with content modelling principles unlocks composability in your content regardless of channel.
You might have been familiar with some of concepts we talked about. However, we hope that tying them all together illustrates how powerful the concepts of Composable can be when they’re integrated through every part of your business’s content strategy.






