Build better experiences with server-driven UI

More than ever, quality content reigns supreme when it comes to building the experiences that customers seek and crave. Content today needs to be rich, relevant and fitting to the format across all touchpoints and channels. But how do you publish and distribute your content effectively and consistently? Content teams working with an enterprise (headless) CMS find their content manager experience often lacking in flexibility and creative freedom. As a new approach to content management, server-driven UI helps you build better experiences for both customers and content managers.
In today’s marketing landscape, the mantra content is king is truer than ever before. With digital transformation kicking into high gear across almost all markets and branches, the amount of digital content is surging. From engaging with employees working remotely to building a new online presence and expanding the portfolio of online products and services. Media consumption is booming, older generations adapted swiftly to digital and marketers are investing 17% more budget in content marketing in 2021.
There’s a second reason why investing in quality content is currently on the rise: the death of the cookie. As Cristian van Nispen, our Head of Data, explains in his whitepaper Navigating the Cookieless World, premium content is one of the crucial steps for digital marketing to survive in a cookieless world. With third-party cookies set to disappear next year, it will be much harder to piece together the customer journey across touchpoints. By offering premium content in exchange for contact details, marketers can identify online visitors and keep building customer engagement.
So, with content marketing more important for organisations than ever, how do you serve and publish your content effectively and consistently?
The need for content & control
Content teams and managers feel the heat: they need to put quality content out there as fast and efficiently as possible and consistently across all channels. But while using enterprise level CMSs or headless CMSs guarantees security, availability and stability, these systems often also come with a rigidity when it comes to playing around with content layout and structure.
Originally, the front-end application works based on static templates that were designed once by a front-end developer and are then continuously filled by a content manager. Problems arise when the content manager has content to publish that doesn’t fit in the template, like, for example, two images while there is only space for one image. Or when the text is rather long, and variation is needed to keep the customer’s attention. All too often, the content manager needs to ask support from a front-end developer to customise the content piece. The solution to this challenge is to get rid of templates and focus on separate components instead.
Baking a cake with component-based content modelling
With myriad target groups, purposes and channels, content within your organisation can have many different shapes and forms. In that sense, publishing content has certain similarities with baking a cake. The ingredients can vary wildly, but there are some basics to keep in mind and there is a certain order to things.
With component-based content modelling, you divide your content into recognisable ingredients such as a text block, an image gallery, a hero, a quote, a form, a call-to-action, a carousel of images, folded text for a FAQ or an embedded video. There can be tens or even hundreds of different components, matching the specific needs of local teams or departments.
Once the components are defined by the front-end developer, the content manager can use these ingredients to put the publication together. Per content type the components can be pre-defined, like specific CTAs for landing pages for example. Additionally, the order in which the components are shown on the publication can be set, ensuring a logical build up that is recognisable and meets the customers expectation. Every new component that is added can be used throughout the site, and when a CTA changes, you’ll only need to apply the change in one place to update it everywhere. Using component-based content modelling ensures less dependence on the development team and gives content managers a lot more autonomy. Sounds perfect, but how do you enable this?
Server-driven UI lets the server decide
The solution for replacing templates with component-based content modelling is called server-driven UI, or SDUI for short. It’s when the API tells the client what components to render and with which content. Server-driven UI can be implemented in all modern CMSs for websites and mobile platforms. The difference with the traditional client/server architecture is that the client doesn’t decide how to render the domain objects, but the server does.
As the user interacts, a request is sent to a server which gives a JSON response in which there will be logic for what to inflate on the screen. Based on this logic, the natively developed UI components are rendered and shown. In a way, you can compare this with how HTML works, but on a higher level.
Autonomy over the content
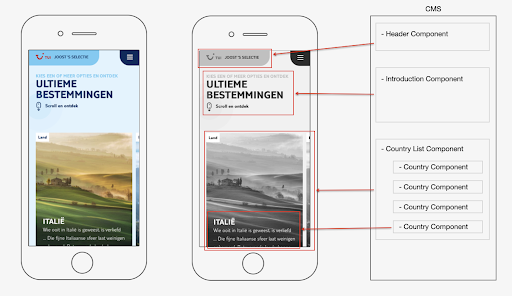
In practice, a server-driven UI gives content managers more immediate control over their content. A good example for this is given by TUI, the largest leisure, travel and tourism company in the world. When it comes to helping travellers to orient, choose, and book their next vacation destination, content plays a crucial role. DEPT® worked with TUI to apply server-driven UI to create a fluid content experience that’s managed by a flexible CMS. Have a look at this personalised selection made by travel agent Joost (fictive). By making a few simple selections in the CMS, content from different sources is put together to match the customer’s specific interests.
Best practices for server-driven UI
As an improved method to deliver and present content, we see many organisations currently making the step to component-based content modelling using server-driven UI. When you are making this switch, keep the following best practices in mind:
- Naming your components: From the start, ensure you give your components proper and descriptive names that are easy to search and use. The more logical components are named, the easier content managers can work with them.
- Consider configurations: Not every different instance of content requires a new component. Consider adding a configuration with which you can tweak the presentation, like for example the option to add an additional CTA button and change the button colour.
- Model your content: While server-driven UI allows for more creative freedom, it’s by no means meant to be a God Mode. Especially with larger teams working from different locations, it really helps to pin down the set of standards to adhere to in a style guide or brand book. For example, you can determine how a standard blogpost should be built up or how certain components should be used.
Are you ready to bring your content to the next level? Our technical teams are ready to help you improve the user experiences for both your customers and content managers.
More Insights?
View all InsightsQuestions?
Integrations Director