Warum Composable UX für Ihre CMS-Strategie wichtig ist
Überblick der Composable Architecture
Composable Architecture beschreibt eine Methode, mit der man komplizierte Teile eines Systems in kleinere, wiederwendbare Teile zerlegt.
Auf diese Weise wird Ihr System flexibler und einfacher zu handhaben. Softwareingenieur:innen haben in der Vergangenheit bereits versucht, solche Systeme zu entwickeln. Composable Architecture geht sogar noch einen Schritt weiter. Es betrifft auch die Art und Weise, wie Content und Benutzeroberflächen (User Interface, UI) gestaltet werden.
Heutzutage wird Composable Architecture üblicherweise mit einer Standard- Softwarelösung assoziiert, die sich nahtlos in Ihre übergeordnete Systemarchitektur integrieren lässt. Worin liegt also der entscheidende Unterschied? Ältere Anbieter-Tools beschränken sich oft auf ihre eigenen Ökosysteme und limitieren die Anpassungsmöglichkeiten für Benutzeroberflächen, Datenbewegungen, Integration und Interoperabilität.
Ich bin kein/e Software-Ingenieur:in. Warum sollte ich mich für Composable Architecture interessieren?
Die Verwendung von Composable-Prinzipien ermöglicht es Ihnen, bereits bestehende Umgebungen schnell zu verändern und agiler zu werden. Indem Sie Ihr Systemdesign in kleinere, wiederverwendbare Teile zerlegen, können Sie die Wartung und Verwaltung Ihrer Plattform vereinfachen und letztlich die Kosten senken.
Wie Composable-Prinzipien die UX von Content-Management-Systemen verbessern
Jede:r, der/die sich mit der Implementierung von CMS befasst, wird feststellen, dass der scheinbar einfache Prozess des Erstellens, Bearbeitens und Veröffentlichens von Inhalten einige Feinheiten aufweist, die sich als massive Probleme entpuppen, wenn das Redaktionsteam und der Kundenstamm größer werden.
Es ist wichtig, das Aussehen und Verhalten von Seiten oder Screens nicht nur isoliert zu betrachten, sondern die breitere Verwendung von Inhalten zu berücksichtigen. Hierbei hilft es, Content Modeling in Kombination mit User Experience Design anzuwenden.
Content Modeling
Content Modeling
Content Modeling
Content Modeling
Content Modeling ist ein Prozess, der die Prinzipien der Composable Architecture aufgreift und Content-Strategie, Content Governance, redaktionelle Erfahrung, Design und Omnichannel-Anforderungen zusammenführt. Dies schafft eine Struktur und definiert, wie Inhalte verwaltet, genutzt und gesteuert werden können.
Dieses Set an Inhaltstypen (Content Types) ist eine Sammlung von strukturierten Objekten, die Inhalte unabhängig von ihrer Darstellung bereitstellen können. Die Types enthalten Felder und Eigenschaften für Text, Bilder, Links, Metadaten, verschachtelte Types und viele andere Varianten und Kombinationen. Das Content Model ist das Rückgrat jeder CMS-Implementierung und hilft nicht nur dabei, Inhalte zu organisieren, sondern erleichtert auch sie einzupflegen.
Wenn Sie die unterschiedlichen Konzepte auftrennen, können Sie schneller Änderungen vornehmen und Elemente auf verschiedene Weise wiederverwenden, ohne doppelte Arbeit zu leisten und gleichzeitig die Konsistenz über andere Kanäle hinweg zu gewährleisten.
Das visuelle Design wird beim Content Modeling kaum berücksichtigt. Es ist jedoch eine wichtige Voraussetzung für eine gute User Experience.
User Experience Design
Als Expert:in für User Experience wissen Sie, dass Ihre Kund:innen sich nicht für Ihre Content Modeling-Strategie interessieren, wohl aber für eine einfache Handhabung und Bedienbarkeit der Website/App/Channels. Hier kommen User Experience und UI ins Spiel.
Die Grundsätze der Composable Architecture können auch auf UX Design angewandt werden, das einiges mit Content Modeling gemeinsam hat und von diesem definiert werden sollte.
Mit einem Composable UX-Ansatz können Veränderungen in Ihrem Business besser unterstützt werden. Dieses Konzept gibt es schon seit einiger Zeit im UX Design, und wahrscheinlich ist es Ihnen schon unter verschiedenen Namen bekannt. Atomic UI ist ein Beispiel für ein UX Design Framework, das die Prinzipien von Composable verwendet. Es zerlegt die Benutzeroberfläche in kleinere, wiederverwendbare Komponenten, die sich schnell und einfach zu verschiedenen Kombinationen zusammenfügen lassen. Die Kernkonzepte sind:
- Atome – Die einzelnen Elemente, aus denen sich das gesamte Designsystem zusammensetzt. Zum Beispiel Schaltflächen, Formularelemente, Typografie, Bilder, Avatare, Menüpunkte usw.
- Moleküle – Grundlegende Gruppierungen von Atomen, um einfache Kombinationen zu schaffen, wie z. B. ein Profil oder eine CTA aussehen kann.
- Organismen – Atome und Moleküle werden kombiniert, um komplexere Elemente zu erstellen. Diese wiederverwendbaren Komponenten werden kombiniert, um ein umfassenderes Designsystem zu schaffen. Diese Elemente beziehen sich auch auf oder werden beeinflusst von CMS Content Types und CMS Template-Kombinationen.
- Templates – Definitionen, wie die Komponenten des Organismus kombiniert werden können, um vollständige Experiences wie Seiten und Screens zu schaffen
- Pages – Die endgültige Ausgabe der anderen atomaren Elemente und Templates, um Ihre gesamte Experience zu schaffen
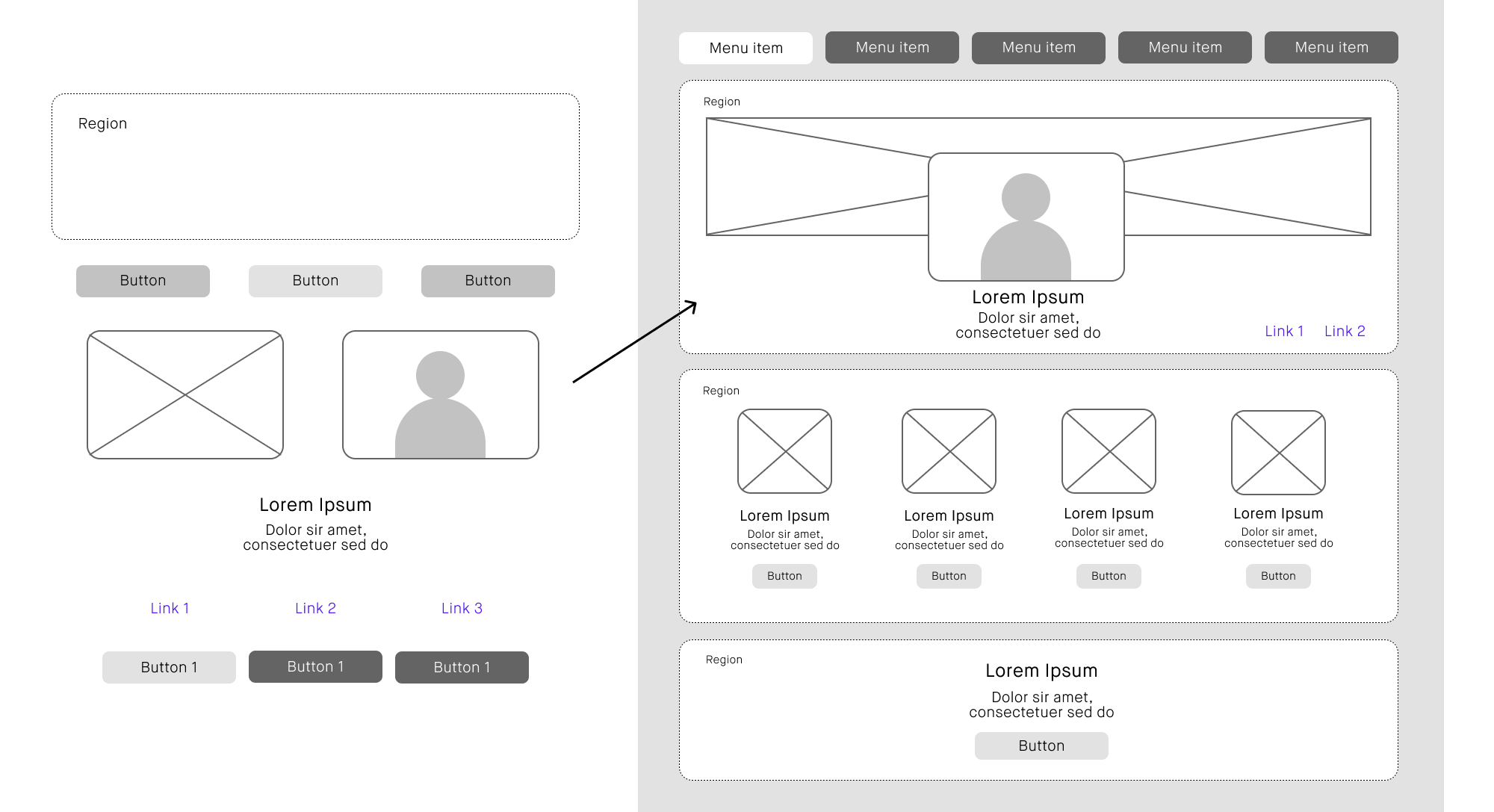
Hier ein Beispiel dafür, wie Sie sich ein User Interface nach diesem Ansatz vorstellen können:

Atomic UI und responsive Design ermöglichen es, Moleküle und Atome in einer Komposition neu anzuordnen, ohne das Design auf das jeweilige Darstellungsfenster zu stützen. Stattdessen definiert der jeweilige Ziel-Kanal das Design, in dem die übermittelten Inhaltselement dargestellt werden. Egal, ob Sie Zeilen, Spalten oder andere Formen verwenden, diese Prinzipien zu kombinieren, dauert zwar etwas länger, bietet aber den Redaktions- und Marketingteams eine enorme Chance für erweiterte Content-Management-Funktionen.
Werden diese Konzepte als zusätzliche Frontend-Komponenten in die atomisierte Benutzeroberfläche übernommen, kann die jeweilige Darstellungsanwendung vom CMS Anweisungen erhalten, wie die Seite, der Bildschirm usw. gestaltet werden sollen. Dazu gehören Layout-Features und festgelegte Optionen, die das visuelle Thema und die Stile der Kompositionskomponenten beeinflussen. Dies ist im Vorfeld etwas komplexer, sorgt aber für eine nachhaltige Implementierung.
Indem Sie Atomic UI mit den Prinzipien des Content Modeling kombinieren, lässt sich Ihr Content unabhängig vom Kanal zusammenstellen und verwalten. Wie in [Composable Architecture – Content Modeling] beschrieben, enthält das Content Model CMS-Komponenten, CMS Templates und CMS-Regionen als Konzepte, um die Grundlage für eine wiederverwendbare Atomic UI Experience aufzubauen.
Diese beiden Ansätze bieten vereint mehrere Vorteile:
- Sie können wiederverwendbare UI-Komponenten schnell neu zusammenstellen und so ohne viel Aufwand verschiedene Experiences schaffen.
- Es eröffnet Freiraum zu experimentieren und kontextbezogene Experiences bereitzustellen.
- Marketing- und Redaktionsteams werden befähigt, Analysen und Daten zu nutzen, um neue Ideen auszuprobieren – ohne sich zurückhalten zu müssen. Neue Funktionen und Komponenten können schnell zusammengestellt und ohne großen Entwicklungsaufwand freigegeben werden.
- Die gemeinsame Sprache dieser Ansätze fördert eine bessere Zusammenarbeit zwischen Ihren Business- und Technik-Teams.
Die in diesem Artikel aufgeführten Konzepte sind Ihnen vielleicht schon bekannt. Wie leistungsfähig die Konzepte von Composable wirklich sein können, wird erst deutlich wenn sie integriert werden. Wir bei DEPT® begeistern uns für flexible Lösungen und unterstützen Sie gerne dabei, diese für Ihr Unternehmen zu entwickeln.
Mehr entdecken
Fragen?
Technical Director