Das Potenzial von Composable Architecture mit Content Modeling ausschöpfen
Wie Content Modeling Ihnen bei der Verwaltung Ihrer CMS-Inhalte helfen kann
Content Modeling ist ein Prozess, der die Prinzipien der Composable Architecture aufgreift und Content-Strategie, Content-Governance, redaktionelle Erfahrung, Design und Omnichannel-Anforderungen zusammenführt, um die Struktur zu schaffen, wie Inhalte verwaltet, genutzt und gesteuert werden.
Viele unterschätzen ihren Wert bei der Implementierung eines CMS. Dennoch ermöglicht es Ihnen, Dinge schnell zu verschieben und Elemente auf verschiedene Arten wiederzuverwenden, um die Konsistenz über verschiedene Kanäle hinweg zu gewährleisten – ohne doppelte Arbeit zu leisten.
Was sind die Vorteile?
Durch die Feinabstimmung des Modells vor Beginn der Eingabe von Inhalten wird Nacharbeit vermieden. Auf diese Weise können Sie die Erwartungen in Ihrem Unternehmen erfüllen, Fragen stellen und größere Änderungen an Inhalten vermeiden, die zu Verzögerungen führen könnten. Ein gutes Beispiel hierfür ist das Erkennen von Lücken, wie z.B. Abhängigkeiten von Dritten, die Sie vielleicht erst später entdecken würden.
Es hilft Ihnen, gemeinsame Elemente in Ihrem Modell zu identifizieren und Konventionen und Muster für sie zu entwickeln. Dabei können Sie neue Business Insights gewinnen, auf die Sie erst später gestoßen wären.
Content Modeling aufgegliedert
Ein Content Model stellt Inhalte dar, die in eine Sammlung von composable Typen unterteilt sind.
Dieser Satz von Typen, oft als Inhaltstypen bezeichnet, ist ein Satz strukturierter Objekte, die unabhängig von ihrer Darstellung Inhalte liefern können. Die Typen enthalten Felder und Eigenschaften für Text, Bilder, Links, Metadaten, verschachtelte Typen und viele andere Varianten und Kombinationen. Das Content Model ist das Rückgrat jeder CMS-Implementierung und hilft nicht nur bei der Organisation von Inhalten, sondern auch bei der Handhabung der funktionalen Aspekte der Implementierung.
Ein composable und flexibles Content Model lässt sich in vier primären Konzepten definieren:
- Composition
- Region
- Component
- Template
Composition
Composition ist ein abstraktes Konzept, aber ein wichtiges.
Eine Composition kann eine Webseite, ein mobiler Bildschirm, ein Stück digitale Beschilderung oder irgendetwas anderes sein, das aus verschiedenen Bereichen und Inhaltskomponenten zusammengesetzt werden kann. Es ist wichtig, auf diese Weise zu denken, anstatt alles nur als “Seiten” zu betrachten. Sie können eine CMS-Implementierung und ein Content Model für eine Website erstellen. Aber Inhalte, die wiederverwendbar sind und in verschiedenen Kontexten verteilt werden können, sind von großem Wert.
Region
Viele Unternehmen möchten die Möglichkeit haben, verschiedene Layouts auf der Grundlage von Analysedaten zu erstellen und Tests durchzuführen, um zu sehen, wie die User:innen darauf reagieren. Möglicherweise müssen Inhalte auch aufgrund von Benutzeranforderungen oder anderen geschäftlichen Anforderungen geändert werden.
Aus diesem Grund benötigen Kompositionen flexible Regions, um Layouts für jedes Szenario zu erstellen. Eine Region ist ein Konzept, das über Zeilen und Spalten hinausgeht. Regions können in einer Hierarchie angeordnet werden, um andere Konzepte einer Komposition zu erstellen, z. B. Carousels, FAQs und Registerkarten.
Regions können auch mehr visuelle Kontrolle ermöglichen, z. B. über Hintergrundfarben, Bilder, Stile und verschachtelte Layouts. Sie können damit viele Eigenschaften bereitstellen, mit denen Ihr Marketing- und Redaktionsteam basteln, testen und spielen kann, um Experiences zu schaffen, die zu Engagement und Konversion führen. Es ist wichtig, diese Möglichkeit zu erhalten und dieses Maß an Kontrolle im Voraus zu definieren. Ein Unternehmen kann seine kreativen Möglichkeiten einbüßen, wenn es dieses Layoutkonzept auf die Anwendungen überträgt. Es behindert die Fähigkeit, sich anzupassen und neue Dinge ohne die Unterstützung der Entwickler:innen auszuprobieren. Schließlich gibt es ein Argument, dass die Verwendung von Regionen und Metadaten ein Content Model und seine Typen sogar verallgemeinern und vereinfachen kann.
Component
Components sind die einzelnen Inhaltsfragmente, aus denen sich eine Experience zusammensetzt. Die Inhaltstypen sollten das Designsystem in inhaltlicher und visueller Hinsicht mit visuellen und nicht-visuellen Optionen für Editor:innen unterstützen, um die gewünschte User Experience für den Inhalt zu schaffen. Damit Components und Inhaltstypen in verschiedenen Kontexten wiederverwendbar sind, müssen Sie berücksichtigen, wie sie innerhalb des Regionskonzepts funktionieren. Andernfalls schränken Sie die Verwendungsmöglichkeiten eines Inhalts ein.
Template
Die Trennung von Inhalt und Präsentation ist ein neues Element, das als Template bezeichnet wird. Das Template kann Metadaten und Präsentationsoptionen enthalten, die Sie einem Component überlagern können, um verschiedene visuelle Ausdrucksformen eines einzelnen Inhalts zu erhalten. Nicht alle CMS unterstützen diese abstrakte Funktionalität, aber man kann sie dennoch erreichen und man sollte sie in irgendeiner Form in das Composable Content Model übernehmen.
Zusammenführung
Schauen wir uns einige Beispiele dafür an, wie die oben genannten Konzepte zusammenkommen, um einen kompatiblen Ansatz für Editor:innen in einem CMS zu bieten.
Nehmen wir an, Ihr Unternehmen hat mehrere Seitentypen für Produkte, allgemeine Artikel, Kampagnenseiten und mehr. Traditionell implementieren Sie diese Seiten als eigene Seitentypen im Content Model.
Das ist ein guter Weg. Was aber, wenn Sie einen neuen Seitentyp und ein neues Layout benötigen? Was ist, wenn Sie ein seitenartiges Modell für Produkte verwenden müssen, aber für einen anderen Anwendungsfall? Die Verwendung eines Modells für jeden Seitentyp und die Festlegung des Layouts durch die Channel Apps erfordert Entwicklungsaufwand für die Einführung eines neuen Seitentyps sowie für die CMS-Implementierung. Die Verwendung eines bestehenden Seitentyps für einen neuen Anwendungsfall könnte zu Problemen mit dynamischen Inhalten und zu negativen User Experiences führen.
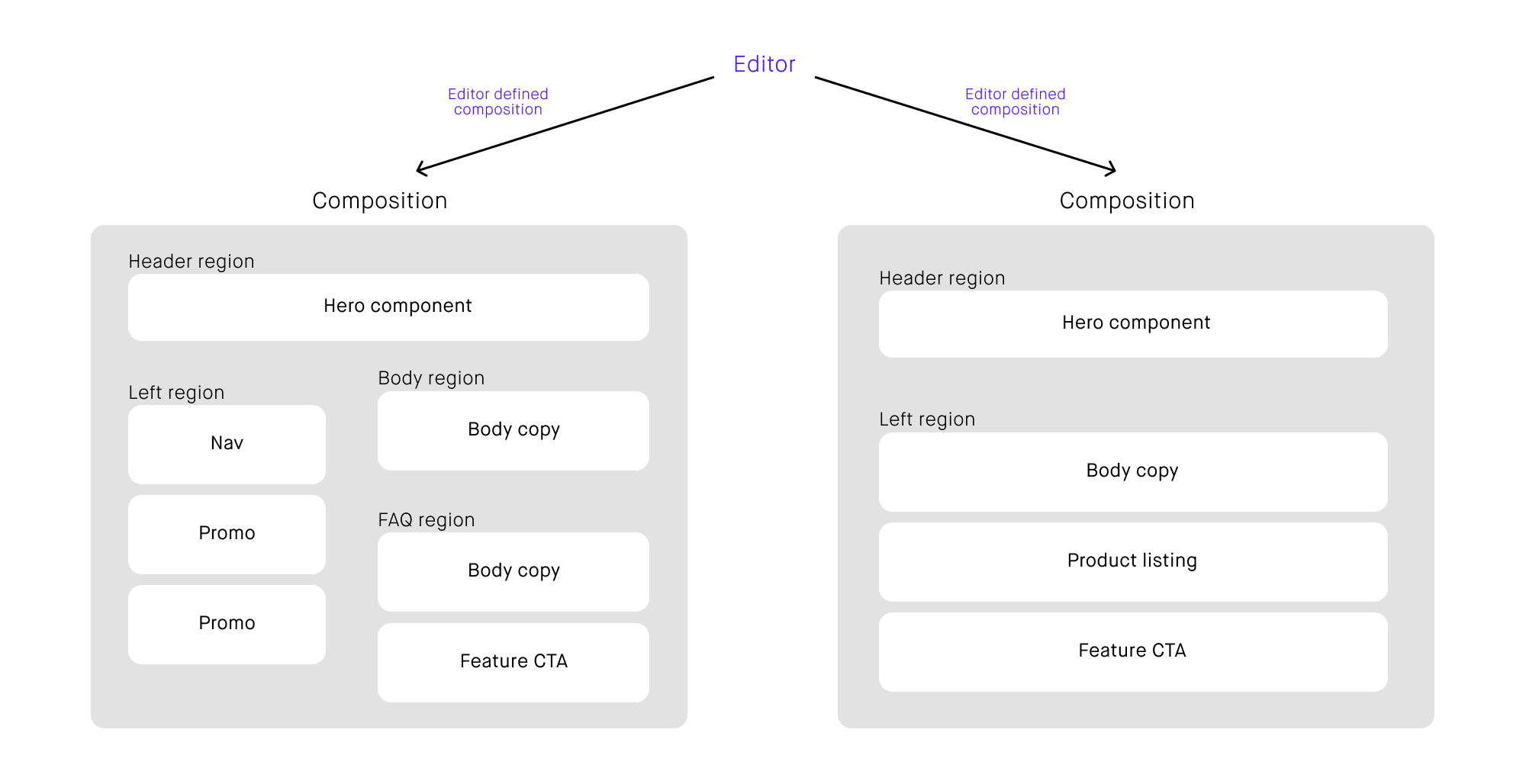
Hier können composable Ansätze für Ihr Content Modell helfen. Das folgende Diagramm zeigt einen Editor, der die beschriebenen Prinzipien und ein composable Modell verwendet, um zwei verschiedene Seitentypen aus wiederverwendbaren Typen des Modells zu erstellen.

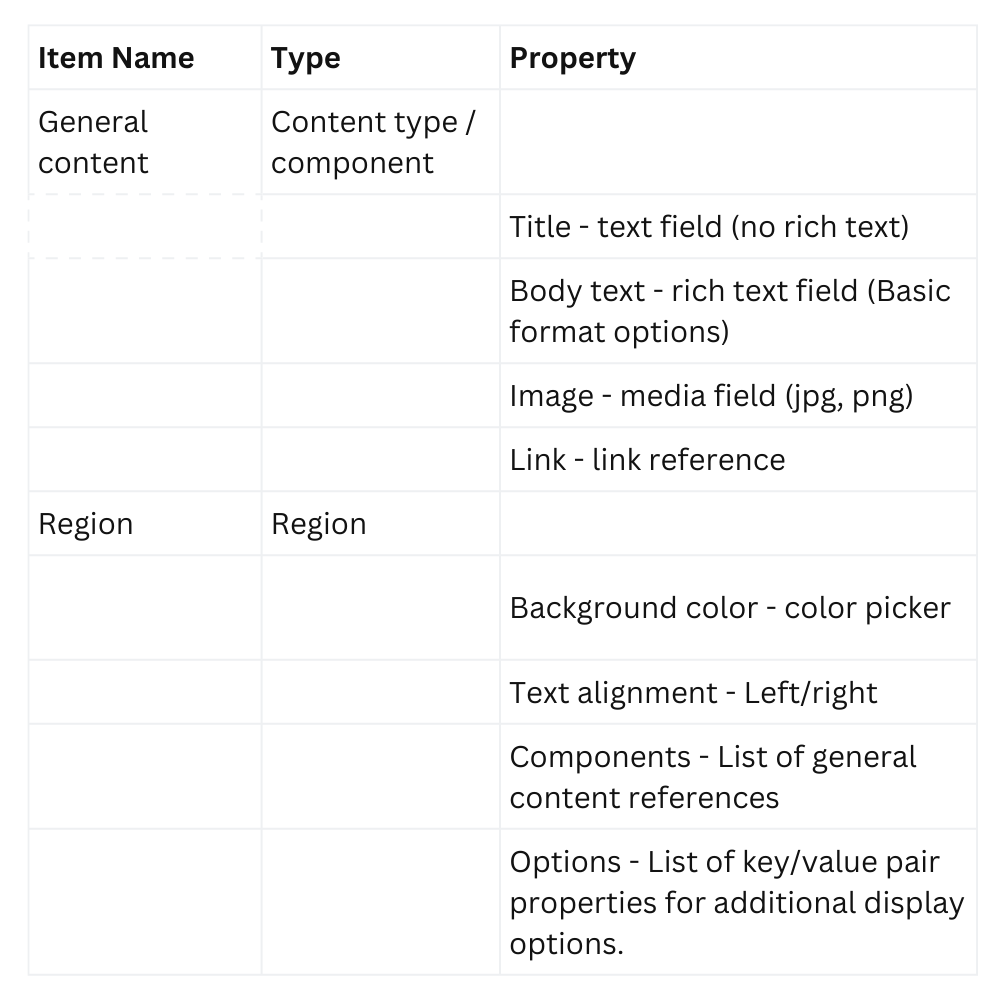
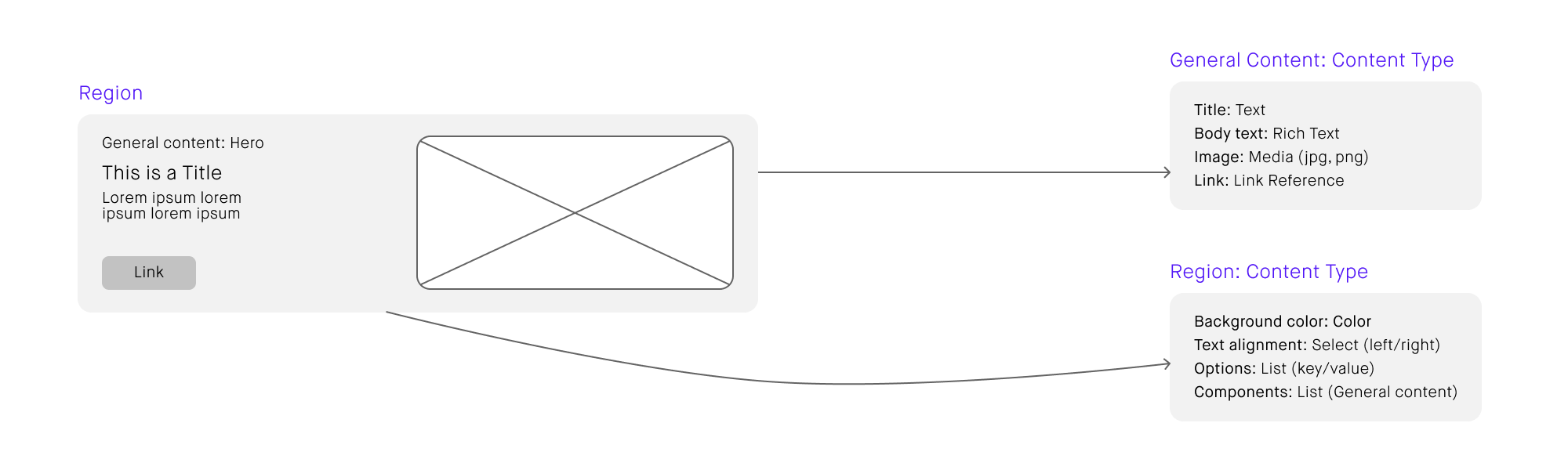
Wenn wir einige dieser Abschnitte genauer betrachten, sehen wir, dass zusätzliche Optionen für die Composition verfügbar sind. Gehen wir von dem folgenden Content Model aus:

Der “General Content” Typ ist reiner Inhalt. Es sind keine Anzeige- oder visuellen Eigenschaften mit ihm verbunden.
Der Typ “Region” steuert das Layout und die Eigenschaften des darin verschachtelten Inhalts. Der Einfachheit halber haben wir Eigenschaften wie Textausrichtung und Hintergrundfarbe aufgenommen. Das Optionsfeld kann jedoch eine größere Bandbreite an Funktionen bieten. Da es sich um ein Key-Value-Pair handelt, kann der Editor Optionen definieren wie
- Template: Hero, Karussell, FAQ etc.
- Carousel timer: Ein Zahlenwert in Sekunden, der die automatische Bewegung der Carousel Slides auslöst.
- Region width: Dies könnte ein prozentualer Breitenwert sein, um verschachtelte Strukturen von Regions für Layoutzwecke zu erstellen, z. B. 100 für volle Breite, 50 für halbe Breite.
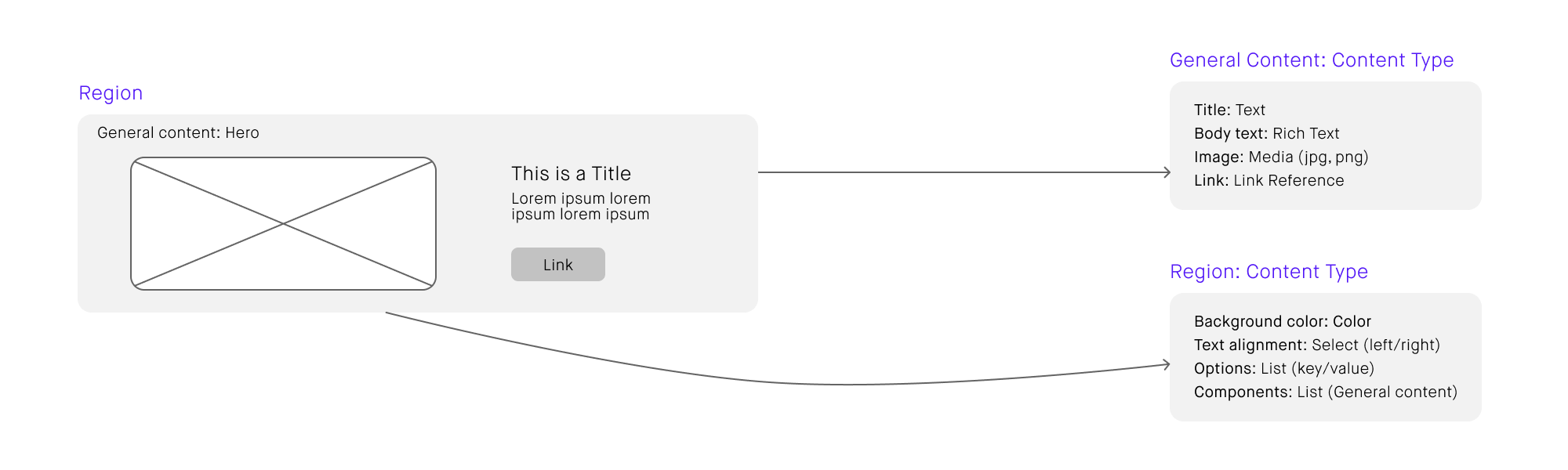
Definieren Sie die Optionen mit Ihrem Content Team als Teil Ihres Content Modelings. Lassen Sie uns dies nun alles für die Header Region unserer Beispielseiten zusammenstellen.

In diesem Beispiel kann der Editor den Inhaltstyp “General Content” in einer Region für den Header der Seite verwenden. Der Editor kann “Hero” als Vorlage für den Präsentationsstil des verfügbaren Inhaltselements in der Region auswählen. Der Regionstyp enthält zusätzliche Eigenschaften und Darstellungsoptionen für die untergeordneten Inhalte innerhalb der Region, wie oben definiert.
Wenn der Editor ein neues Design für das Banner testen möchte, kann er mit diesem Grad an Kompositionsfähigkeit einige Optionen ändern und mit wenig Aufwand etwas völlig Neues erstellen. Wenn er zum Beispiel die Ausrichtung nach rechts und die Hintergrundfarbe auf Rot ändern möchte, kann er den Bereich schnell ändern.

Das bedeutet auch, dass Sie den Inhalt in anderen Kanälen und Kontexten verwenden können, ohne dass die Präsentationseigenschaften in den Inhalt einfließen und die Wiederverwendung beeinträchtigen. Als Editor:in können Sie Regions auch auf komplexere Weise verwenden.
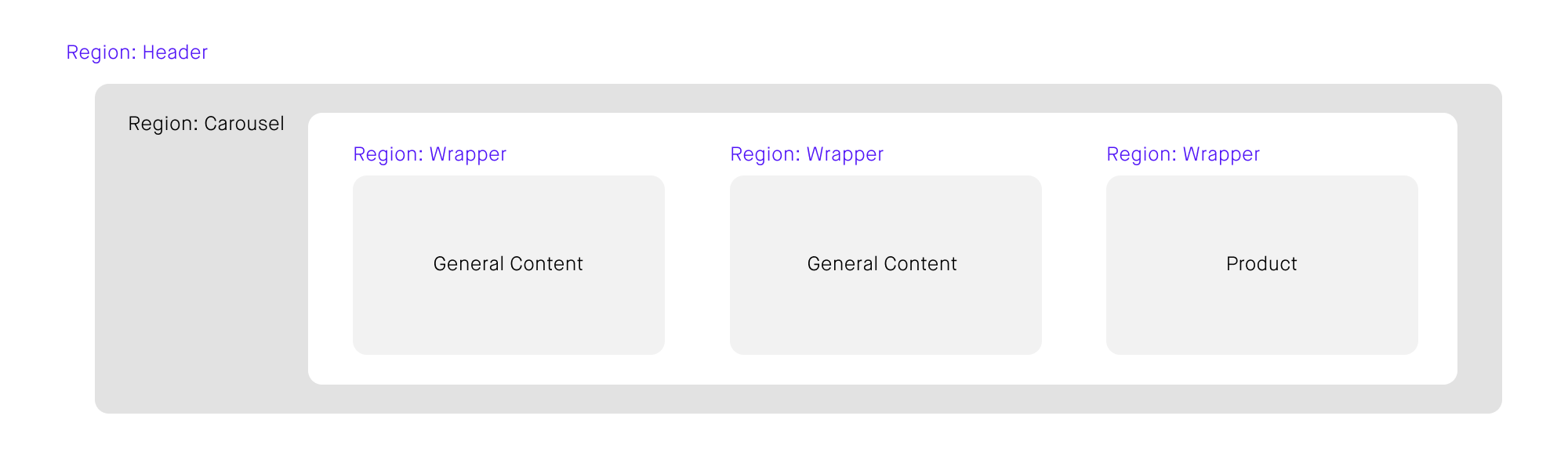
Ein Beispiel wäre ein Carousel. Sie könnten eine composable Struktur wie die folgende erstellen:

Erstellen Sie ein Carousel mit zusätzlichen Optionen im Carousel Bereich, z.B. wie schnell die einzelnen Folien gezeigt werden sollen. Die obigen Beispiele sind einfach, aber sie zeigen, wie Sie Content Models mit den richtigen Anforderungen erstellen können.
Jede Implementierung ist einzigartig. Daher sollte der Prozess des Content Modelings gründlich sein und die erforderlichen Ebenen der Kompositionsfähigkeit definieren, bevor irgendetwas im CMS erstellt wird. Die Implementierung eines Composable Modells ermöglicht es den Editor:innen, neue Inhalte, Layouts, Markenideen, Kampagnen und vieles mehr schnell und mit minimalem oder gar keinem Entwicklungsaufwand aus dem CMS heraus zu starten.
Auf diese Weise können Unternehmen neue Experiences schnell testen und einführen sowie lernen, was funktioniert und letztlich zu einer höheren Konversion führt. Das bedeutet auch, dass das Unternehmen das Entwicklungsteam nur dann einbezieht, wenn es etwas Neues braucht, z. B. einen neuen Inhaltstyp oder eine neue Funktion. So können die Entwickler:innen ihre Zeit damit verbringen, innovative Lösungen für das Unternehmen zu entwickeln und müssen sich nicht um die CMS-Implementierung und die Integration in Channel Apps kümmern.
Die Kombination der hier skizzierten Konzepte bietet eine breite Palette von Optionen für die Kompatibilität Ihrer digitalen Kanäle. Der Prozess des Content Modelings wird Ihnen eine Implementierung mit großem Potenzial und Produktivität für neue Ideen bieten.
Durchführung des Content Modelings
Das Wichtigste zuerst: Bestimmen Sie die Beteiligten. Sie benötigen ein ausgewogenes Verhältnis zwischen den Teams, die das CMS, die Inhalte und die Implementierung verwalten und pflegen werden. Im Idealfall setzt sich die Gruppe aus Editor:innen, Entwickler:innen, Marketing- und Content-Strateg:innen, Geschäftsleitung, UX und Designer:innen zusammen.
Führen Sie anschließend Workshops mit den Interessengruppen durch. Versuchen Sie im Verlauf der Workshops, ein ausgewogenes Verhältnis zwischen den Interessen und Bedürfnissen der einzelnen Gruppen bei der Definition des Content Models herzustellen. Dokumentieren Sie alle Ihre Entscheidungen und alles, was noch definiert werden muss.
Beginnen Sie bei der Definition des Modells mit einem redaktionellen Ansatz. Konzentrieren Sie einen Teil des Prozesses auf die Definition von Bereichen wie verschachtelte Inhaltsebenen, Design- und Themenoptionen, Verlinkung und Verankerung, Integration von Drittanbietern, Workflows, Benutzerfreundlichkeit (Hinweise, Leitfaden, Feldbenennung)
Nachdem Sie das Modell definiert haben, stellen Sie es nach und testen Sie es. Sie können das Content Model im CMS Ihrer Wahl visuell nachbilden. Mocking ist ein praktischer Weg, um Probleme im Design und Einschränkungen in den verfügbaren CMS-Feldtypen und Optionen zu finden. Es ist auch eine gute Möglichkeit, die Beteiligten einzubeziehen und Szenarien zu testen, bevor Sie zu viel Arbeit hineinstecken. Testen Sie dann das Modell mit einigen echten Inhalten, um zu sehen, wie es funktioniert. Auf diese Weise können Sie eine Feinabstimmung des Modells vornehmen, das Modell und die Anforderungen wiederholen, um die Experience zu verbessern und das Feedback der Entwickler:innen einholen.
Sobald Sie das Modell getestet und genehmigt haben, können Sie mit der Bereitstellung und Integration in die Apps beginnen.
Einige Tipps für den Prozess
Machen Sie es nicht zu technisch. Stattdessen sollten die Entwickler:innen die Aufgabe als Enabler angehen. Es sind die Content Manager:innen und Marketer, die mit dem leben, was Sie aufbauen. Lassen Sie nicht zu, dass die Technik die CMS-Implementierung bestimmt. Lassen Sie sich stattdessen von den Business Needs leiten.
CMS-Editor:innen können mit dem Content Model machen, was sie wollen. Betrachten Sie daher jede CMS-Komponente als ein von allen anderen Elementen entkoppeltes Element. Wenn ein:e Editor:in sie unerwartet komponiert, sollte Ihre Anwendung nicht zusammenbrechen oder visuelle Probleme haben.
Es ist verlockend, das Content Modeling zu überspringen und direkt zur Implementierung überzugehen. Versuchen Sie jedoch, so viel wie möglich vom Prozess des Content Modelings zu verwenden. Bei großen Projekten ist der gesamte Prozess von Vorteil, bei kleineren Projekten müssen Sie sich vielleicht nur auf Teile konzentrieren. Wichtig ist, dass Sie bei der Modellierung diszipliniert vorgehen, um Informationen für fundierte Entscheidungen zu gewinnen und langfristig Zeit zu sparen.
User Experience Design
Wir wären nachlässig, wenn wir das User Experience Design nicht als Teil Ihrer Content-Strategie erwähnen würden. Die Kund:innen interessieren sich nicht für Ihre Content-Modellierungsstrategie, aber sie interessieren sich dafür, wie einfach Ihre Website/App/Channel zu nutzen ist.
Wir können die Grundsätze der Composable Architecture auf das UX-Design anwenden, das einige Gemeinsamkeiten mit dem Content Modeling aufweist und von ihm beeinflusst werden sollte. Wenn beispielsweise das Content Modeling der Bauplan für ein Haus ist, dann ist das User Experience Design die Inneneinrichtung, die Armaturen, die Fliesen und die Türgriffe.
Ein kompositionsfähiger Ansatz für UX kann die Fähigkeit Ihres Unternehmens, Veränderungen zu unterstützen, erheblich verbessern. Dieses Konzept gibt es schon seit einiger Zeit im UX-Design und Sie haben wahrscheinlich schon unter verschiedenen Namen davon gehört. Atomic UI ist ein Beispiel für ein UX-Design-Framework, das Composable-Prinzipien verwendet. Es handelt sich dabei um eine Standardpraxis unter Front-End-Entwickler:innen, die die Benutzeroberfläche in kleine, wiederverwendbare Komponenten aufteilen, die sich schnell und einfach zu verschiedenen Kombinationen zusammenfügen lassen.
Durch die Kombination dieser Atomic UI mit den Prinzipien des Content Modelings wird die Kompatibilität Ihrer Inhalte unabhängig vom Kanal ermöglicht.
Vielleicht sind Ihnen einige der aufgezeigten Konzepte bereits bekannt. Wir hoffen allerdings, dass die Verknüpfung jener verdeutlicht, wie leistungsfähig die Konzepte von Composable sein können, wenn sie in jeden Teil der Content-Strategie Ihres Unternehmens integriert werden.
Hier bei DEPT® lieben wir CMS und gute Architektur. Wenn Sie Fragen haben, wenden Sie sich gerne an uns.
Mehr entdecken
Fragen?
Technical Director