3D-Projekte: Ein Einblick in Konzepte und Services

3D-Projekte eröffnen viele neue Möglichkeiten in Bereichen wie Interaktion, Immersion, Inszenierung und Inspiration. Die Anwendungen sind sehr vielfältig und der Bereich ist lebendig und entwickelt sich schnell weiter. Fast wöchentlich erscheinen neue Tools, die neue Möglichkeiten bieten: eine Bereicherung.
Doch gleichzeitig werden Prozesse und Strukturen sowie ein Verständnis der Technologie und der Umsetzungsmöglichkeiten notwendig. Hier also eine Sammlung übergreifender Konzepte für die Arbeit mit 3D, sowie Inspirationen für Projektarten und Services, welche wir bei DEPT® anbieten und umgesetzt haben.

Pre-Rendered vs. Echtzeit 3D-Grafik
Eines der Grundprinzipien, welches von grosser Relevanz in Bezug auf Konzeption, Umsetzbarkeit und Qualität von 3D Inhalten besteht, ist der Unterschied zwischen Pre-Rendered und Echtzeit 3D-Grafik. Er liegt hauptsächlich in der Art und Weise, wie die Bilder erzeugt werden und ob sie in Echtzeit oder vorab berechnet werden.
Pre-Rendered 3D-Grafik bezieht sich auf die Erzeugung von Grafiken im Voraus, also vor der eigentlichen Nutzung oder Betrachtung. Hierbei werden die 3D-Modelle und Texturen auf einem leistungsstarken Computer oder Server vorberechnet und gerendert. Das Ergebnis ist eine Bilddatei oder Animation, die dann in einer Anwendung, einem Film, auf einer Webseite oder einer Präsentation wiedergegeben wird. Der Vorteil dieser Methode besteht darin, dass hochwertige und realistische Grafiken erstellt werden können, da mehr Zeit für die Rendering-Prozesse zur Verfügung steht. Jedoch kann bei Pre-Rendered 3D-Grafik nicht direkt mit den 3D Inhalten interagiert werden.
Echtzeit 3D-Grafik bezeichnet die Erzeugung von Grafiken in Echtzeit während der Nutzung oder Interaktion mit einer Anwendung oder einem Spiel. Hierbei werden die 3D-Modelle und Texturen in Echtzeit berechnet und dargestellt, so dass Nutzer:innen die Szene erkunden oder mit ihr interagieren können. Ein grosser Vorteil von Echtzeit 3D-Grafik besteht darin, dass sie eine dynamische und interaktive Erfahrung ermöglicht, in der sich die Grafik je nach Benutzereingaben oder Szenario verändert.
Beide Ansätze – Pre-Rendered und Echtzeit – haben ihre eigenen Stärken und Einsatzbereiche, die Wahl hängt von den spezifischen Anforderungen und dem gewünschten Ergebnis ab.
Projektarten
Als nächstes gehen wir auf die verschiedenen Arten unserer Projekte ein, bei denen 3D Grafiken zum Einsatz kamen:

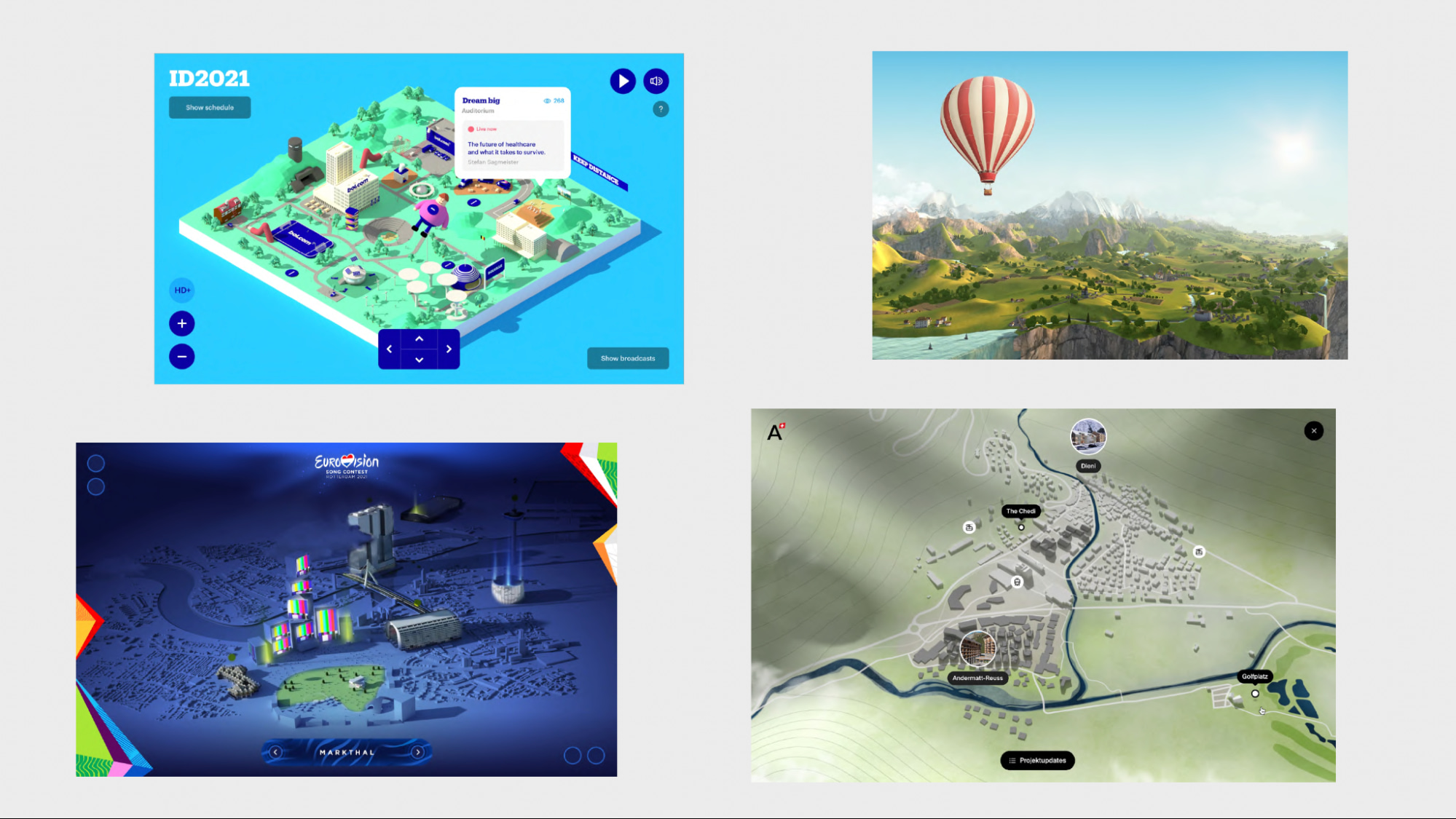
3D Maps
3D Maps sind dreidimensionale Landkarten, welche inspirieren, zum Entdecken einladen, Orientierung geben können oder eine architektonische Entwicklung zeigen. Ein Beispiel für ein entsprechendes DEPT® Projekt ist die 3D Web Experience für das Urban Entertainment Center Sihlcity in Zürich. 3D Maps sind oft mit viel Aufwand verbunden, weil viele Objekte gebaut werden müssen. Bei realistischen Abbildungen kann aber teils auf Daten von OpenStreetMap zugegriffen werden, um eine Stadt oder auch durch Höhendaten Berge abzubilden. Wichtig ist bei 3D Maps, dass das Abstraktionslevel, sowie die Zoomstufen definiert werden. Sind die Objekte zu einfach aufgebaut, können gewisse Zoomstufen nicht mehr funktionieren.

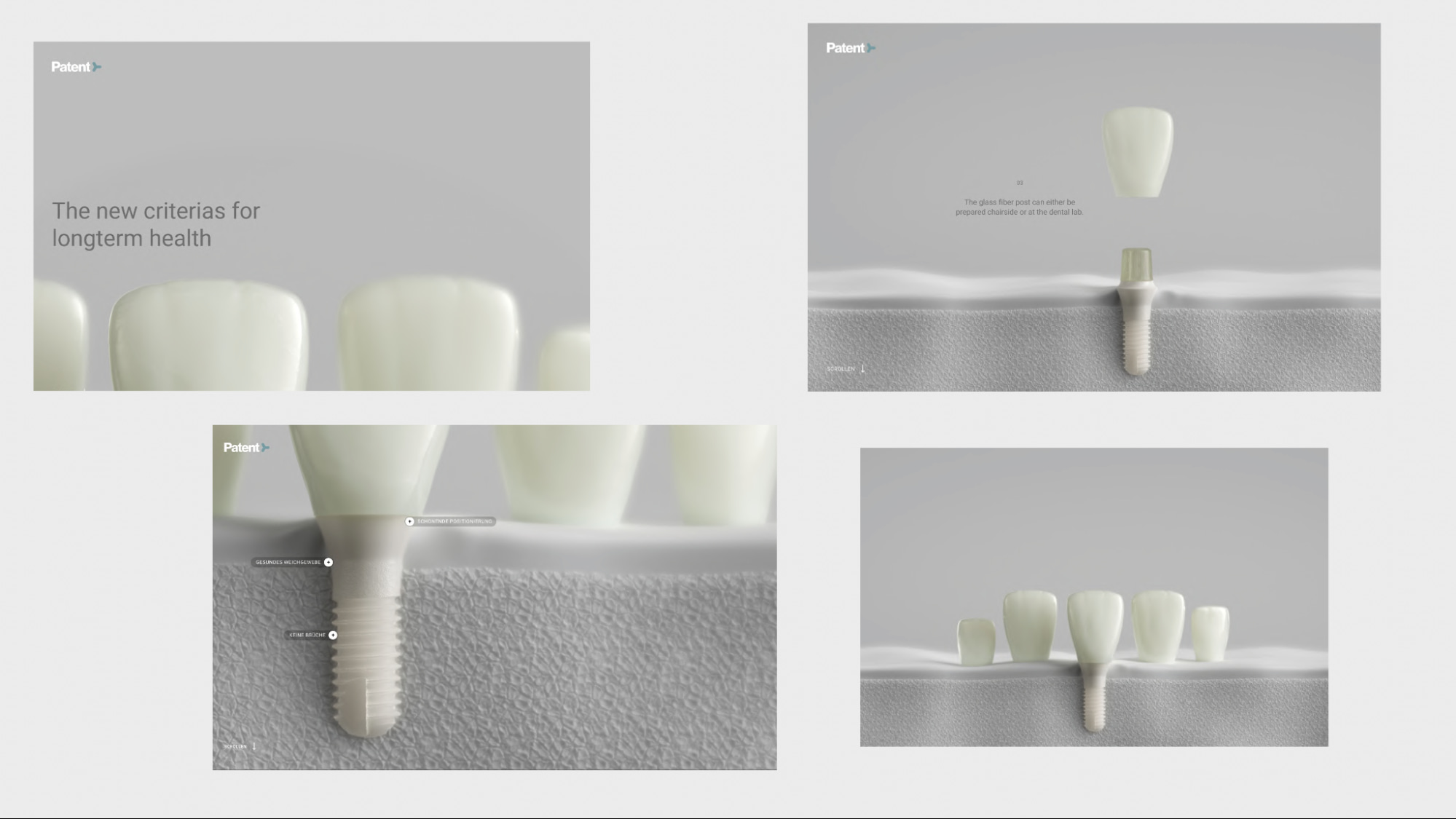
Scrolling Experiences
Bei Scrolling Experiences wird durch Scrollen eine Bewegung ausgelöst. Oft wird hier die 3D Animation bereits vorgerendert und an den Scroll gebunden. So kann beispielsweise ein Produkt von allen Seiten mit seinen wichtigsten Features beleuchtet werden. Falls Nutzer:innen nach einer gewissen Zeit auch mit dem Objekt interagieren, kann es auch in Echtzeit gebaut werden. Auch hybride Versionen sind denkbar, hier muss der Qualitätsgrad jedoch gut abgestimmt sein.

Visual Concepts
Visuelle Konzepte kommen oft bei Pitches zum Einsatz. Hier werden Ideen skizziert und visualisiert. Dies können Welten, Produkte, Produktinszenierungen, Produkte-Features usw. sein. Wichtig dabei ist, dass auch im technischen Bereich bereits beim Pitch die Umsetzbarkeit des visuellen Konzeptes mitgedacht wird.

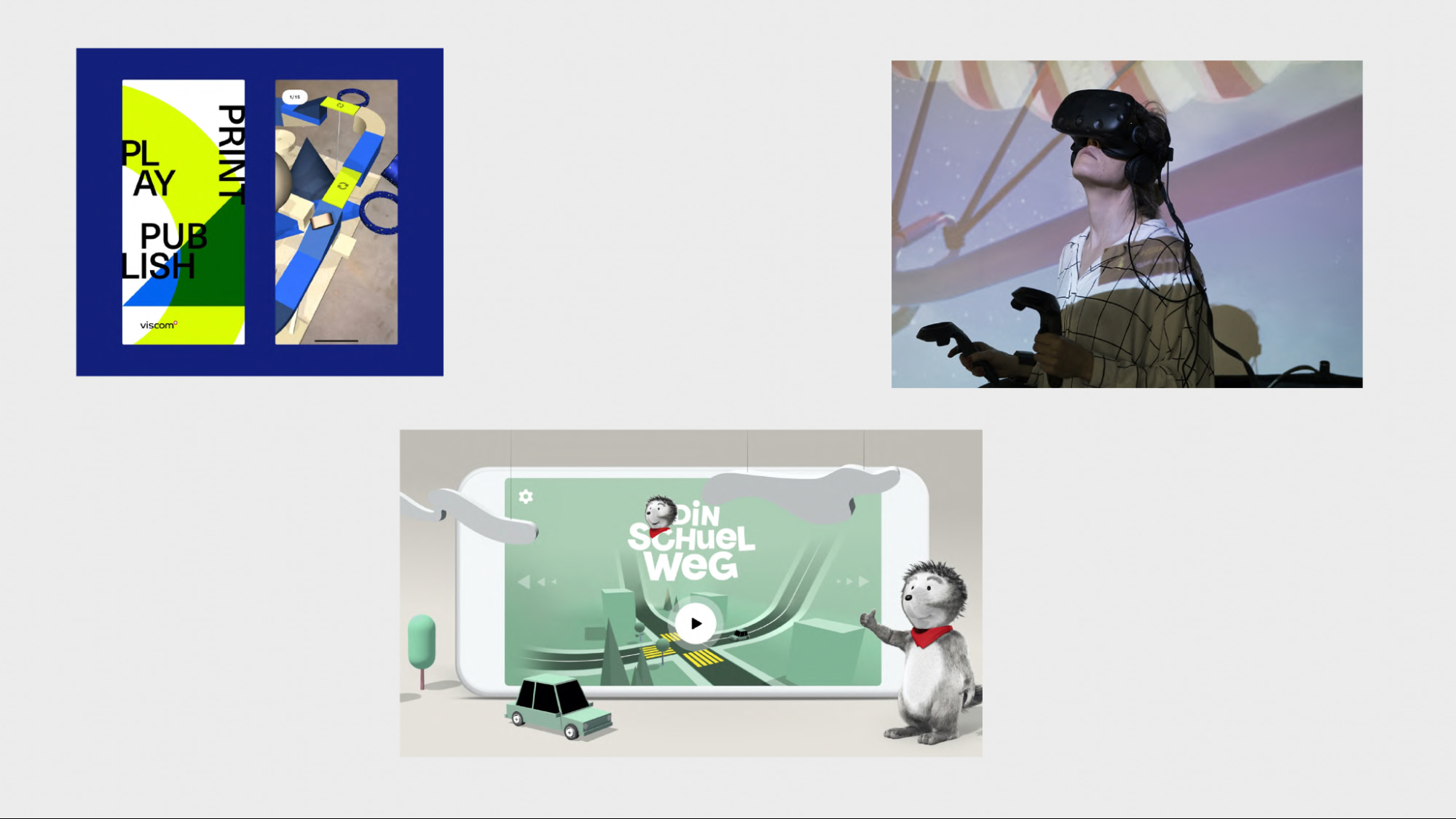
AR/VR Apps und Serious Games
Augmented Reality (AR) bezieht sich auf die Technologie, bei der digitale Informationen in die reale Welt integriert werden. Mithilfe von AR können virtuelle Objekte oder Informationen in Echtzeit über ein Gerät wie ein Smartphone, eine AR-Brille oder eine AR-App in die physische Umgebung eingeblendet werden. Dies kann helfen, um zum Beispiel Produkte in ihrer echten Grösse in einen Raum zu setzen, wie Möbel. AR kann aber auch für Spiele verwendet werden, welche mit dem physischen Raum interagieren.
Virtual Reality (VR) bezeichnet eine computergenerierte Umgebung, die Nnutzer:innen ein immersives Erlebnis bietet. Mithilfe von VR-Headsets oder -Brillen können Nutzer:innen in eine komplett virtuelle Welt eintauchen und sich darin bewegen.
Serious Games sind Computerspiele, die über einen reinen Unterhaltungswert hinausgehen und einen ernsthaften Zweck verfolgen. Sie werden entwickelt, um bestimmte Ziele zu erreichen, wie beispielsweise Bildung, Training, Bewusstseinsbildung oder soziale Veränderungen. Im Gegensatz zu reinen Unterhaltungsspielen nutzen Serious Games spielerische Elemente, um Lerninhalte zu vermitteln oder komplexe Probleme zu lösen.

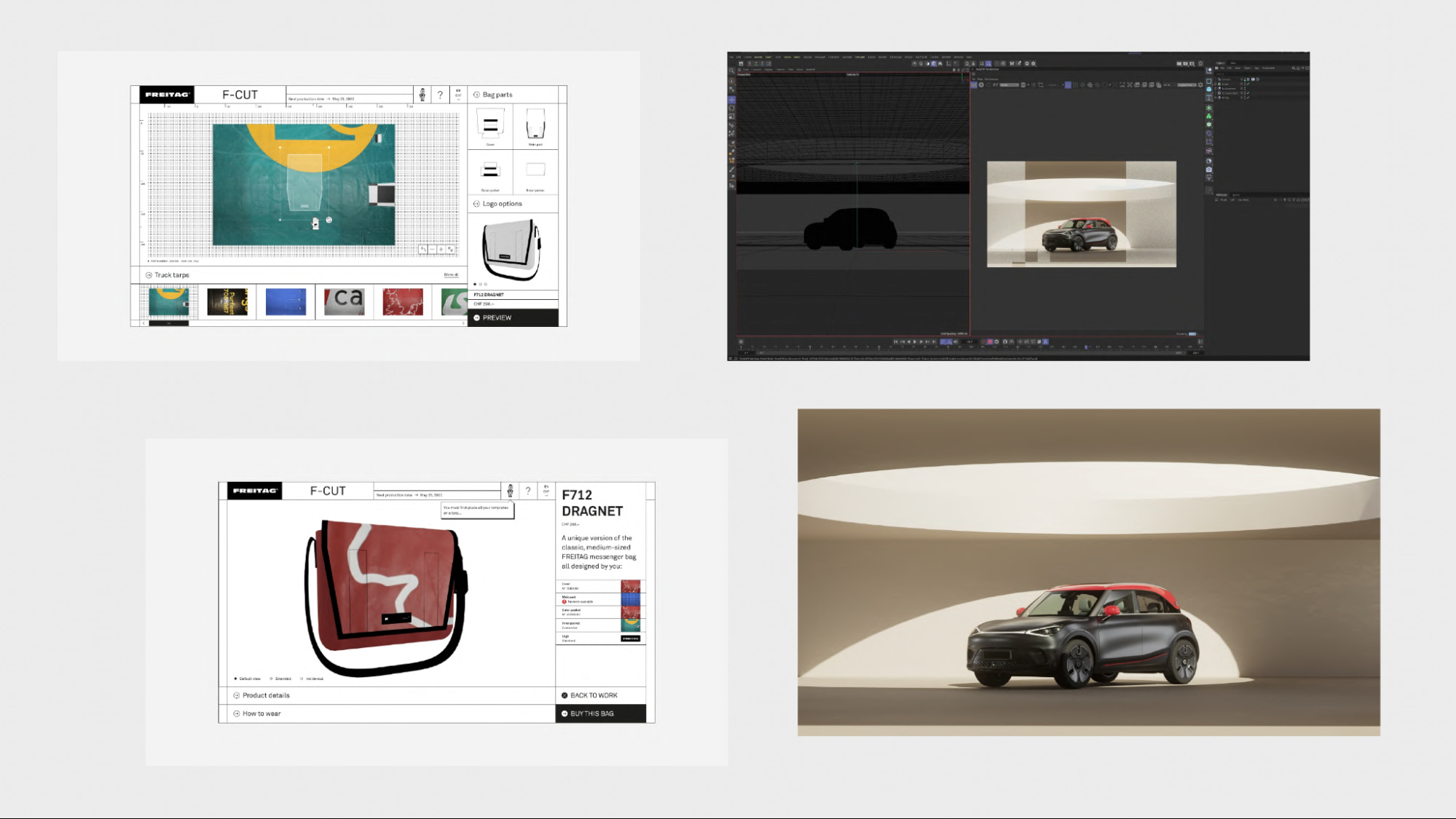
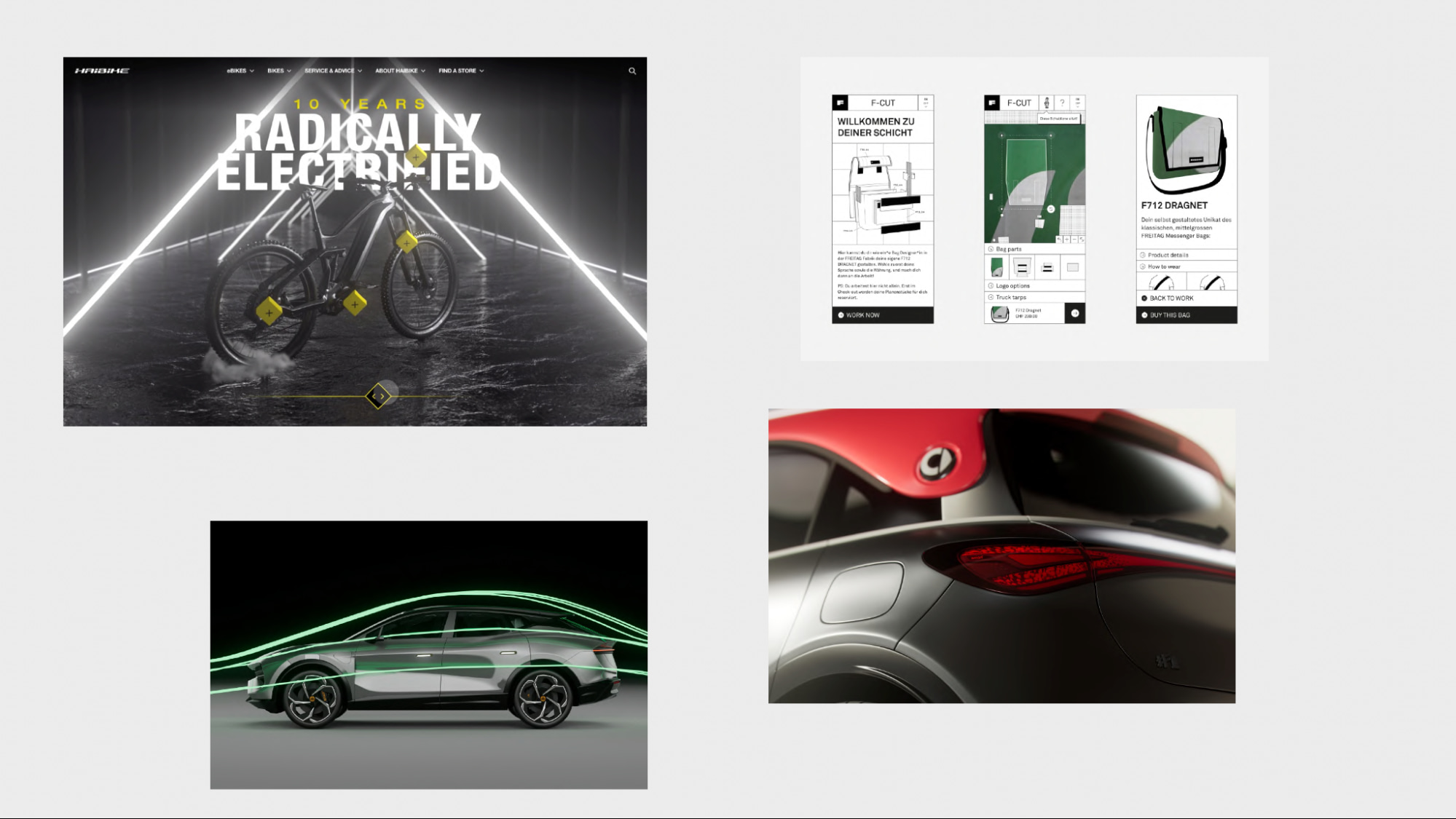
Products & Configurators
Produkte & Konfiguratoren sind ein oft verwendeter Anwendungszweck für 3D Umsetzungen. Hier kann ein Produkt in der einfachsten Umsetzung von allen Seiten betrachtet werden – zum Beispiel eine FREITAG-Tasche. Es können aber auch Hotspots definiert werden, welche gewisse Features des Produktes hervorheben, oder Einstellungsmöglichkeiten, welche das Produkt zum Beispiel in verschiedenen verfügbaren Farben und Materialien darstellen. Sofern lediglich das Produkt in 3D dargestellt wird und keine Umgebung, kann das Modell von der Qualität her auch höher aufgelöst gezeigt werden.

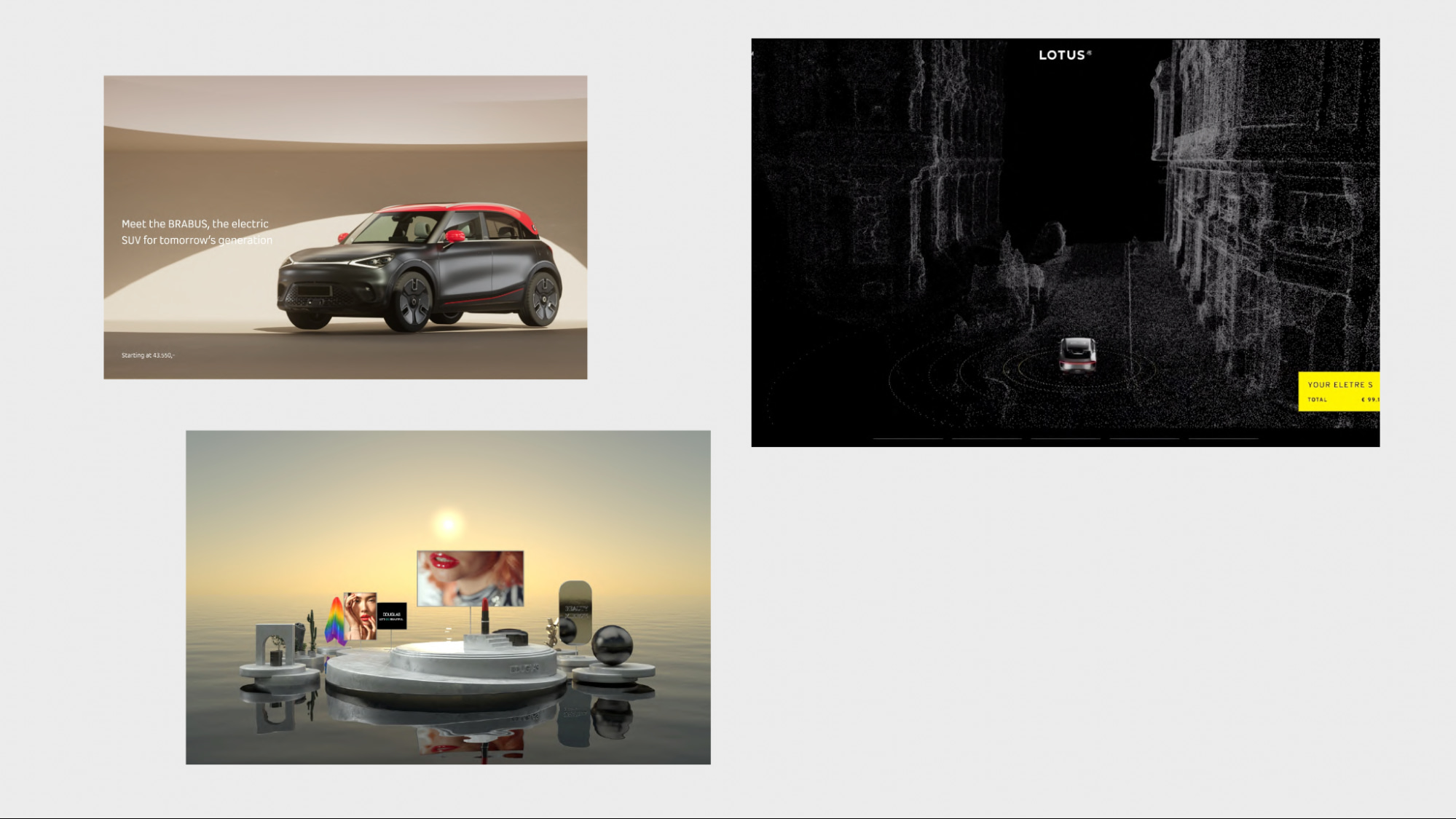
Home Experiences & Key Visual
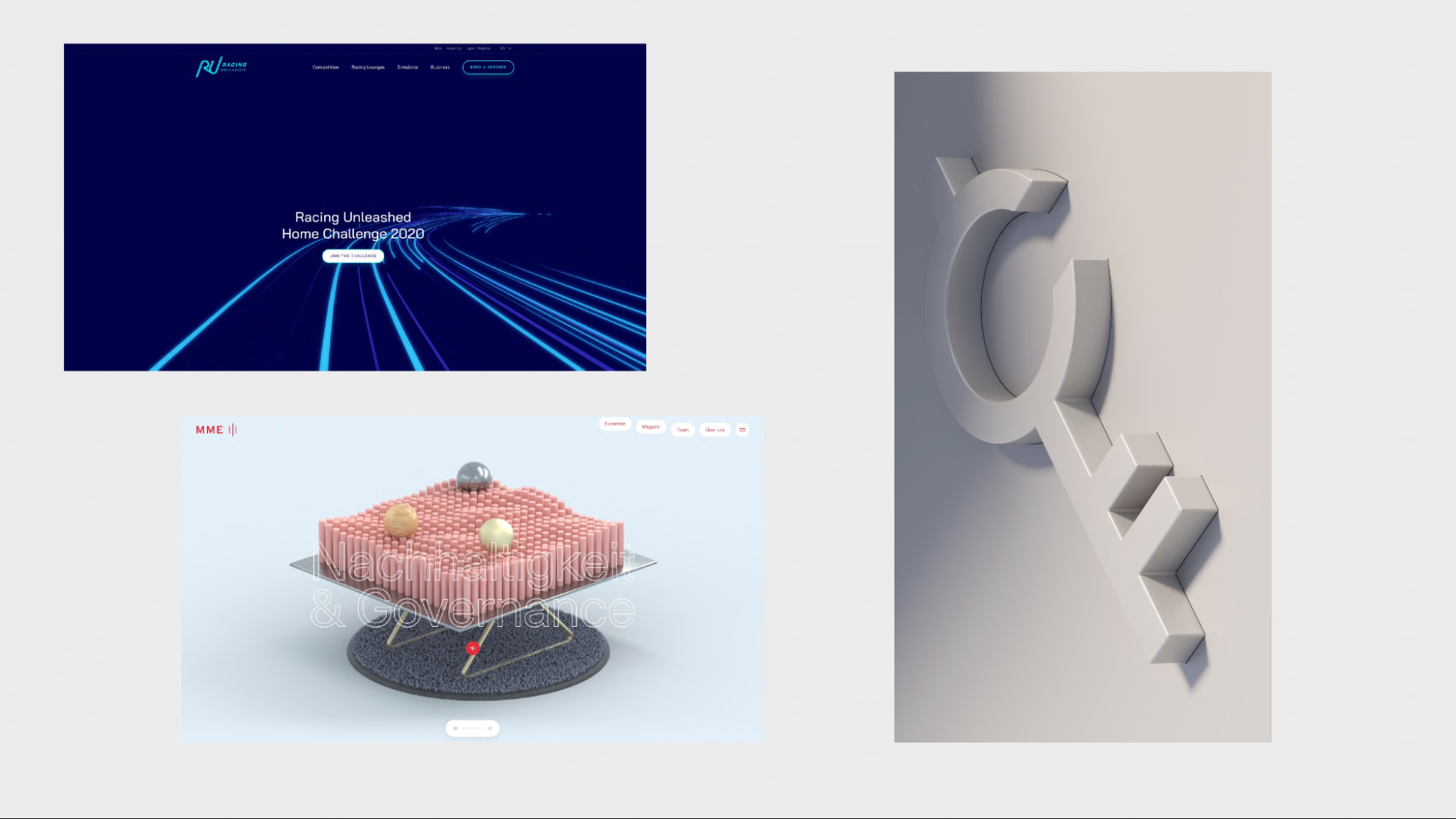
Home Experiences & Key Visuals verblüffen die Nutzer:innen und vermitteln inhaltlich den Schlüsselwert einer Webseite. Hier gibt es sowohl interaktive als auch statische Möglichkeiten, wobei die meisten Key Visuals eher statisch sind und als Videoanimation funktionieren. Bei den Home Experiences werden öfter interaktive Elemente eingesetzt, die schnell erkennbar sind, indem zum Beispiel auf die Bewegung des Mauszeigers reagiert wird.

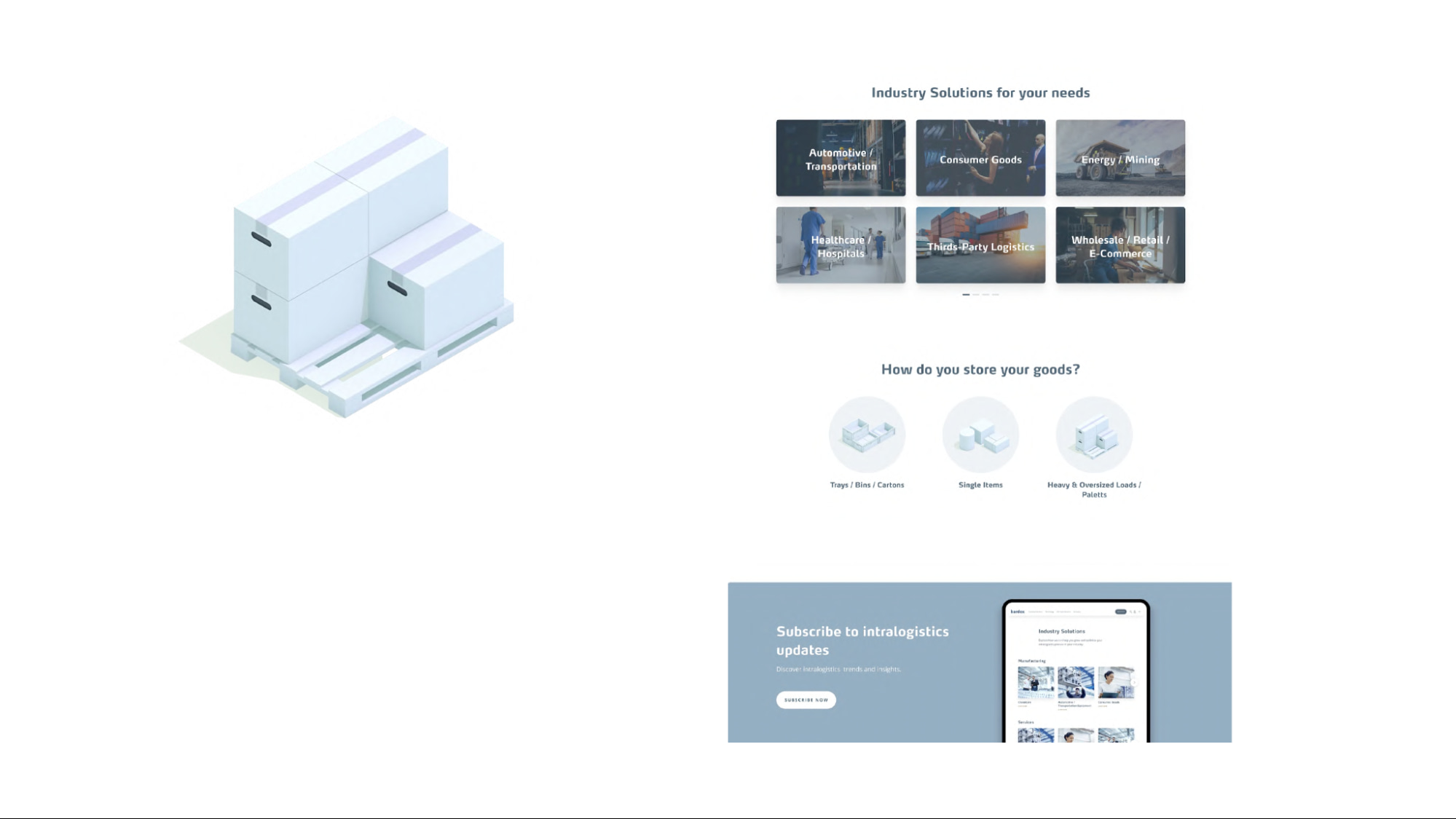
3D Icons
3D Icons können wie 2D Icons als Bilder auf einer Webseite zum Einsatz kommen. Jedoch ist die Umsetzung von 3D Icons oft aufwändiger, da Objekte modelliert und zusätzlich noch ein Licht definiert werden müssen. Die Licht- sowie Materialinformationen können dann jedoch bei jedem weiteren Icon übernommen werden. Icons können auch als Echtzeit 3D-Grafik dargestellt werden und dadurch zum Beispiel auf den Scroll reagieren und sich beispielsweise leicht drehen.

Pixel Streaming Events
Pixel Streaming ist eine Technik, bei welcher die 3D-Grafiken nicht direkt auf dem eigenen Gerät berechnet werden, sondern der Inhalt per Videostream gestreamt wird. Durch diese Technik benötigt das Endgerät keine hohe Rechenleistung und kann durch das Streaming des Inhalts trotzdem eine High End Experience bieten. Pixel Streaming wird eigentlich nur für virtuelle Events eingesetzt, welche über einen bestimmten Zeitraum laufen und danach nicht mehr verfügbar sind. Grund dafür sind die vielen Rechner, die stetig verfügbar sein müssen, um den Inhalt zu streamen. Denn für jeden Zugriff wird ein Rechner im Rechenzentrum gebraucht. Die Experiences werden oft in der Game Engine Unreal gebaut, da diese bereits die benötigten Schnittstellen liefert, um den Content zu streamen.
Fazit
3D-Grafiken können sehr vielfältig sein und wurden von DEPT® bereits in verschiedensten Arten von Projekten eingesetzt. Wichtig war dabei immer in erster Linie das Konzept und der Nutzen von 3D. Die Wahl zwischen Pre-Rendered und Echtzeit 3D-Grafik hängt stets von den Anforderungen und dem gewünschten Ergebnis ab: Pre-Rendered 3D-Grafik ermöglicht hochwertige und realistische Bilder, während Echtzeit 3D-Grafik eine dynamische und interaktive Erfahrung bietet.
Eine Auswahl unserer 3D Projekte
Alle ProjekteUm 3D-Projekte erfolgreich umsetzen zu können, sind klare Meilensteine erforderlich. Hier erfahren Sie mehr über unser 3D-Projektmodell.
Fragen?
Head of Web3



