3D-Projekte: Den Überblick in allen Dimensionen behalten

Traditionelle Websites spielen sich in zwei Dimensionen ab – sie sind aus grafischen Elementen, Bildern und Texten aufgebaut. Wenn eine virtuelle dritte Dimension dazu kommt, damit zum Beispiel ein Produkt von allen Seiten dargestellt oder ein Ort rundherum erkundet werden kann, ist das nicht nur eine visuelle Änderung: es braucht auch einen ganz anderen Workflow zwischen Agentur und Kund:innen. Da kann man sich schnell verlieren. Deshalb haben wir bei DEPT® beruhend auf unseren Erfahrungen ein neues Projektmodell entwickelt, das auch in der 3D-Welt für Klarheit und reibungslose Abläufe sorgt.
Design in drei Dimensionen ist deutlich aufwändiger als traditionelle zweidimensionale Gestaltung. So sind für Computerspiele oder Animationsfilme schnell Teams von Dutzenden oder gar Hunderten Expert:innen im Einsatz. Und weil Browser nicht von Grund auf für 3D-Elemente entwickelt sind, braucht es anschließend auch noch mehr Schritte von der Gestaltung zur fertigen Webseite, in enger Zusammenarbeit zwischen UI- und 3D-Designer:innen und Coder:innen.
Die Eckpfeiler unseres Projektmodells sind daher fixe Meilensteine, an denen sich der Ablauf jedes 3D-Projekts orientieren sollte, um doppelte Aufwände zu vermeiden.
1 – Konzeptphase
Wenn wir eine 3D-Welt bauen wollen, brauchen wir ein gutes Fundament. Deshalb ist es entscheidend, in der Konzeptphase drei zentrale Fragen zu klären:
- Was ist der Mehrwert, den 3D für das Projekt bietet?
- Liegt der Schwerpunkt auf Funktionalität oder auf dem visuellen Eindruck?
- Was ist ein realistisches Budget und was können wir mit diesem Budget erreichen?
Die Möglichkeiten, die 3D bietet, sind nahezu endlos. Umso wichtiger ist es, hier die richtigen Entscheidungen zu treffen, um sich später nicht zu verlaufen.
2 – Style & Mood
Nachdem klar ist, WAS genau gezeigt wird, ist jetzt die grosse Frage, WIE es gezeigt werden soll. Wir arbeiten mit Moodboards und Prototypen, um herauszufinden, wie wir eine visuelle Sprache finden, die zum Konzept und Budget passt und die technisch performant umgesetzt werden kann.

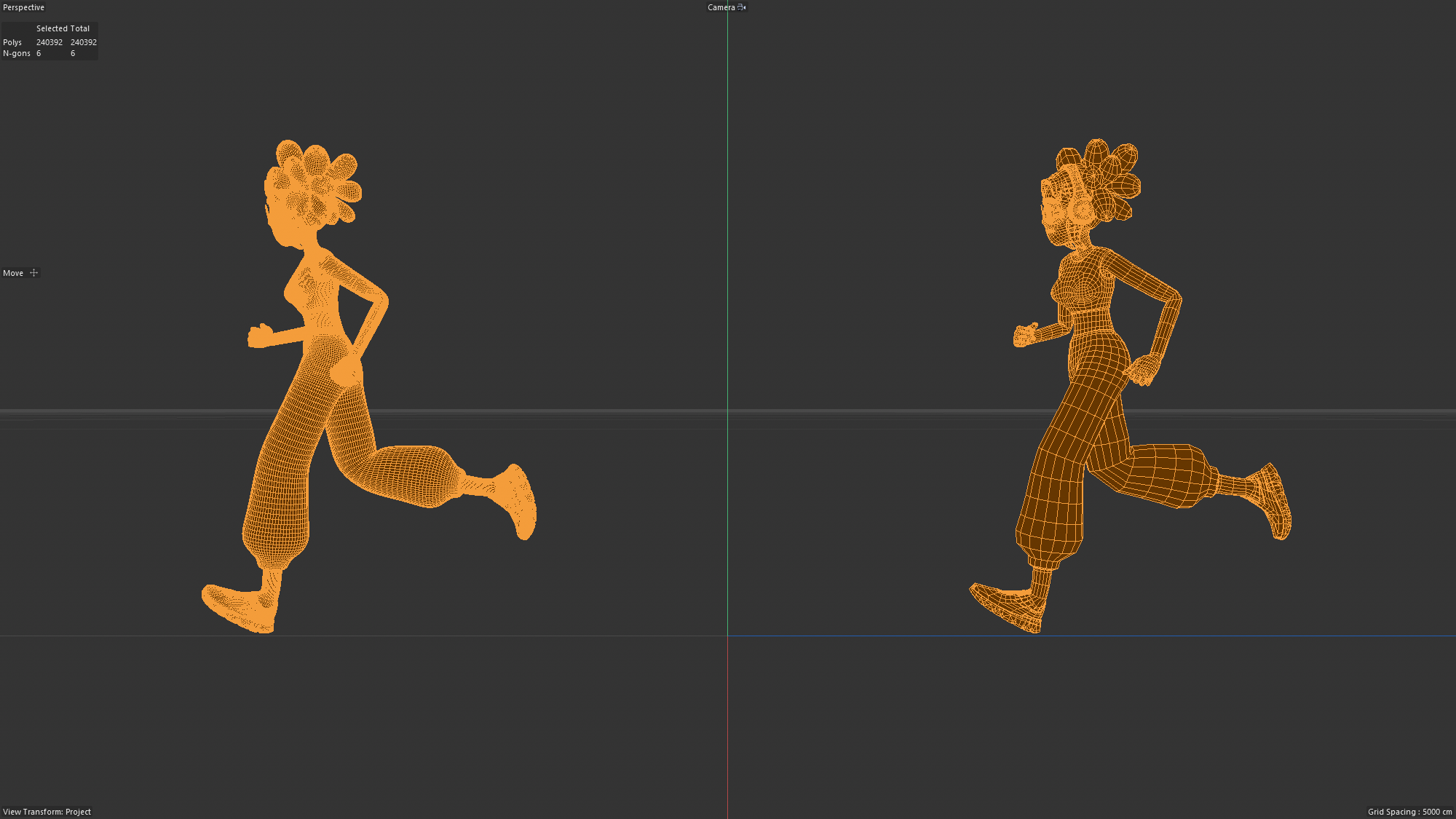
3 – Modellierung
In dieser Phase bekommen die 3D-Objekte ihre Form, sie werden modelliert, ähnlich wie beim Töpfern oder in der Bildhauerei. Je nach Fall gibt es vielleicht schon CAD-Daten oder geografische Kartendaten als Vorlage. Wichtig ist, dass sich dabei alles nur um die äussere Geometrie dreht – den eigentlichen Look bekommen die Objekte in den nächsten Schritten. So ist es z.B. bei einer Produkt-Visualisierung wichtig, dass die Dimensionen korrekt sind und die wesentlichen Details gut erkennbar sind, aber das Objekt ist noch einfarbig.

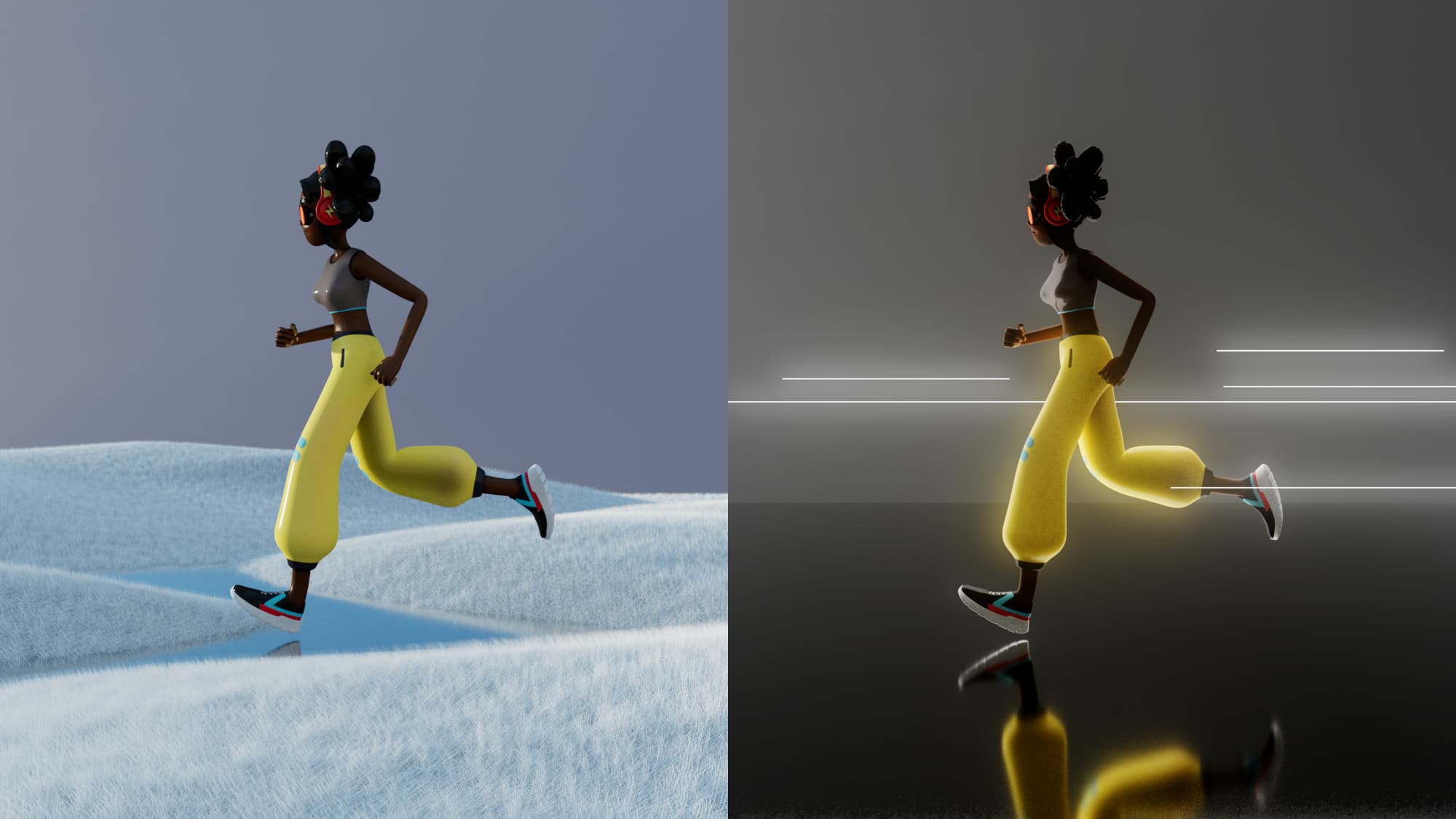
4 – Licht und Texturen
Nachdem die äussere Form bestimmt ist, werden die Objekte texturiert – sozusagen die Oberfläche “bemalt” – und ausgeleuchtet. Wie bei einer Fotografie können wir hier grossen Einfluss auf die Stimmung nehmen. Deshalb ist es besonders wichtig, dass im Voraus bereits die Art Direction bestimmt ist, um sich nicht in der Fülle der Möglichkeiten zu verlieren.
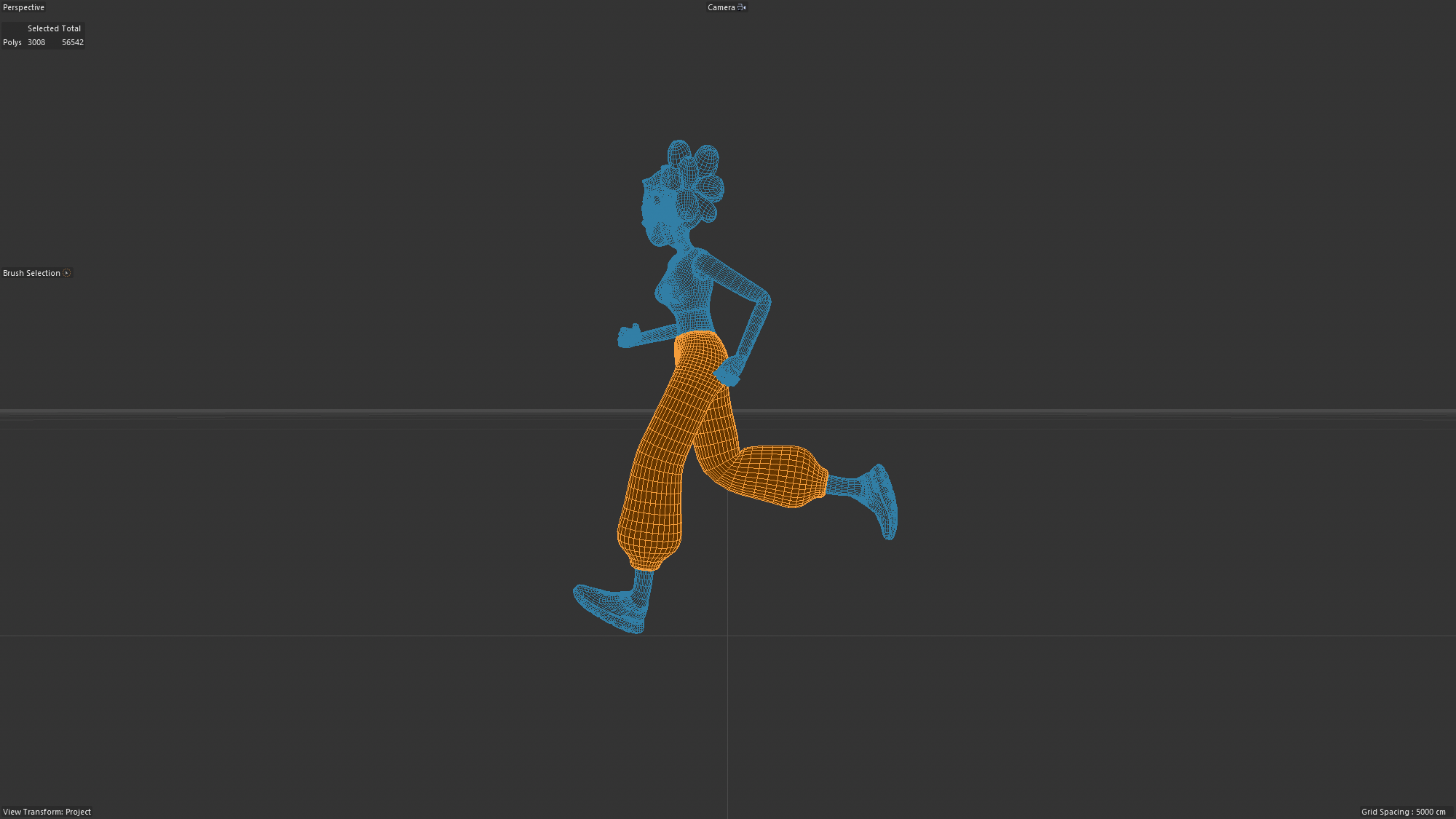
5 – Optimierung
Anschliessend braucht es eine Reihe von technischen Optimierungen, um die erstellten 3D-Modelle so aufzubereiten, dass sie für den Browser tauglich sind: die Daten dürfen nicht zu gross und komplex sein, um auch auf älteren oder einfacheren Geräten gute Ladezeiten und flüssige Performance zu ermöglichen. Weil dieser Schritt bei jeder kleinen visuellen Änderung wieder für das ganze Modell nötig ist, sollten alle visuellen Entscheidungen getroffen werden, bevor diese Phase beginnt.

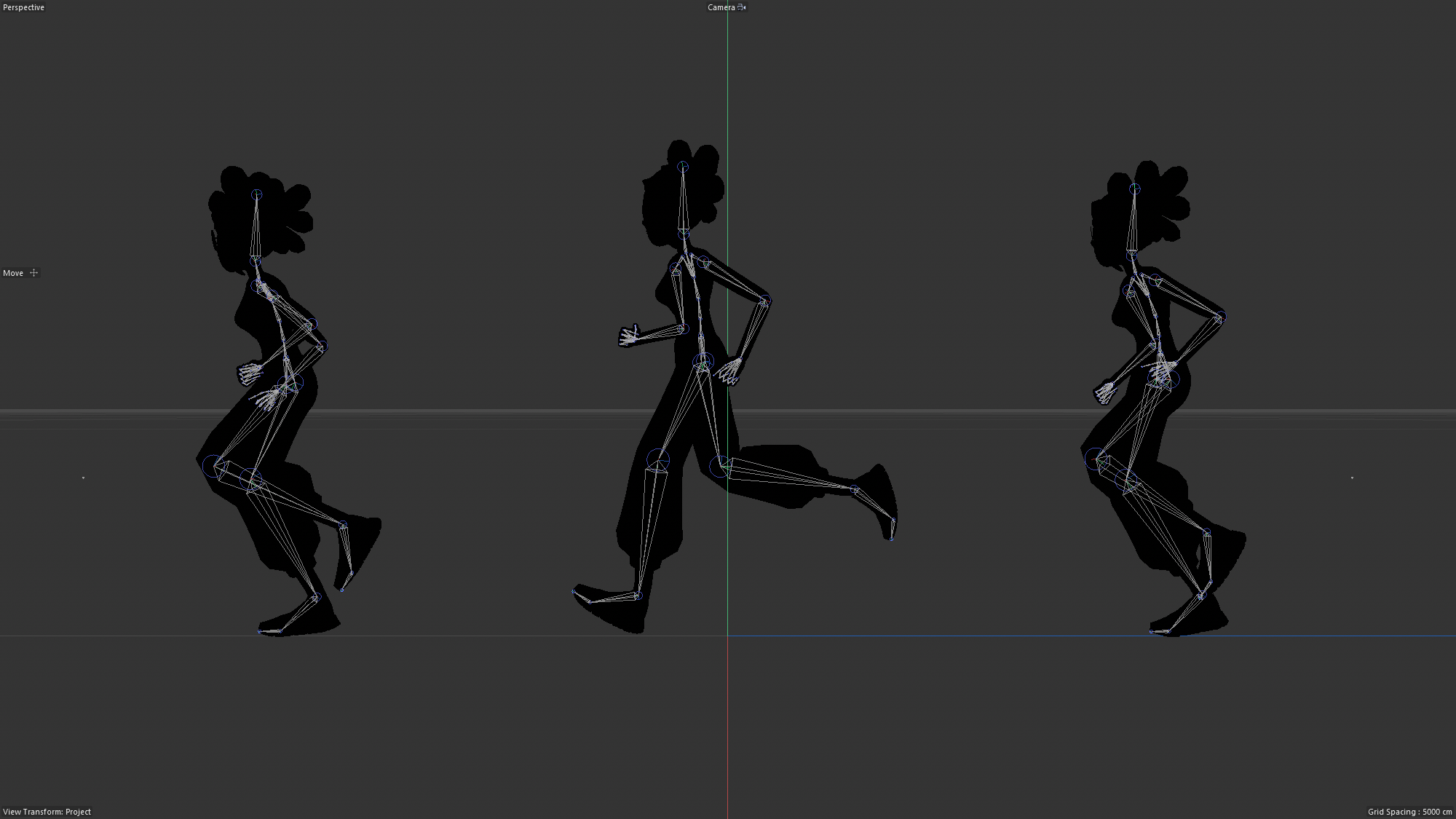
6 – Animationen
Viele 3D-Szenen werden erst richtig beeindruckend, wenn sie sich bewegen. Um komplexe Bewegungsmuster abzubilden, setzen unsere 3D-Designer:innen virtuelle Skelett-Systeme ein. Weil diese mit den einzelnen Punkten des Modells verknüpft werden, muss dafür das finale Modell vorhanden sein.

Begleitend in jedem Schritt: Frontend-Integration
Während wir bei den anderen Schritten unbedingt eine (möglichst) lineare Abfolge empfehlen, läuft die Integration der 3D-Welt im Browser möglichst parallel: durch einfache Prototypen und eine frühe Einbindung der Assets gewinnen wir einen Eindruck, wie sich die 3D-Szenen in das User Interface eingliedern, verhindern visuelle Abweichungen zwischen den komplexen 3D-Programmen und der Darstellung im Browser und erkennen frühzeitig, wo es Performance-Einschränkungen gibt.
Jetzt sollte auch deutlich werden, warum Änderungen im Nachhinein schnell dazu führen können, dass Aufwände und Kosten explodieren: Eine nachträgliche Anpassung an der Form eines Objektes kann dazu führen, dass wir die Textur neu zeichnen müssen, das Licht anpassen, die gesamte Szene noch einmal optimieren und dann die Animation neu verknüpfen müssen.
Fazit
Für einen erfolgreichen Ablauf benötigen 3D-Projekte eine klare Struktur mit fixen Milestones. Das erfordert ein Umdenken von unseren Kund:innen und von uns als Team: Wir sind es gewohnt, agil und prozesshaft zu arbeiten und stets auf neue Herausforderungen reagieren zu können und müssen jetzt in einem neuen System arbeiten. Deshalb haben wir mit unserem Projektmodell ein Hilfsmittel geschaffen, um die gegenseitigen Erwartungen in den einzelnen Schritten eines Projekts abgleichen zu können – weil eine gute Zusammenarbeit zwischen den Teammitgliedern und den Kund:innen stets die besten Ergebnisse hervorbringt.
Eine Auswahl unserer 3D Projekte
Alle ProjekteHier geht es zu einem Einblick in 3D-Konzepte und -Services bei DEPT®.
Fragen?
Product Design Team Lead



