MySwitzerland
My Switzerland: huge Hub, hot Highlights

Das neue Webportal von Schweiz Tourismus setzt neue Standards. Hinter der spektakulären Präsentation einzigartiger Destinationen und der intuitiven User Journey auf der umfassendsten Informationsplattform des Ferienlandes Schweiz stecken konzeptionelle und technologische Innovationen.

Informationsdichte
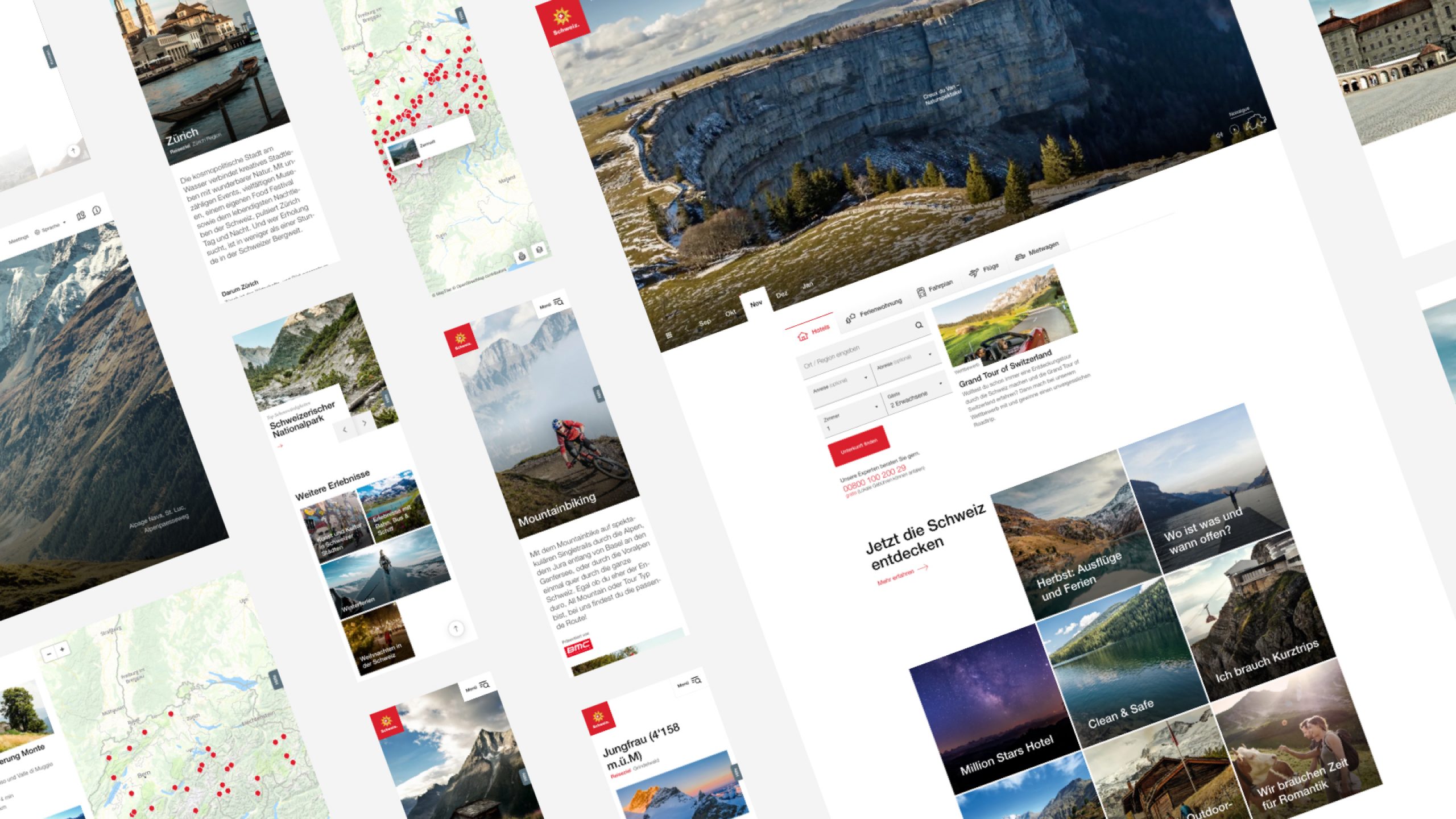
MySwitzerland.com präsentiert über 45.000 Reiseziele, Routen, Veranstaltungen, Sehenswürdigkeiten, Erlebnisse und Unterkünfte in 16 Sprachen. Alle detailliert abgebildet, auf einer Karte verortet und für Buchungen direkt verbunden mit sämtlichen relevanten Partner-Plattformen.
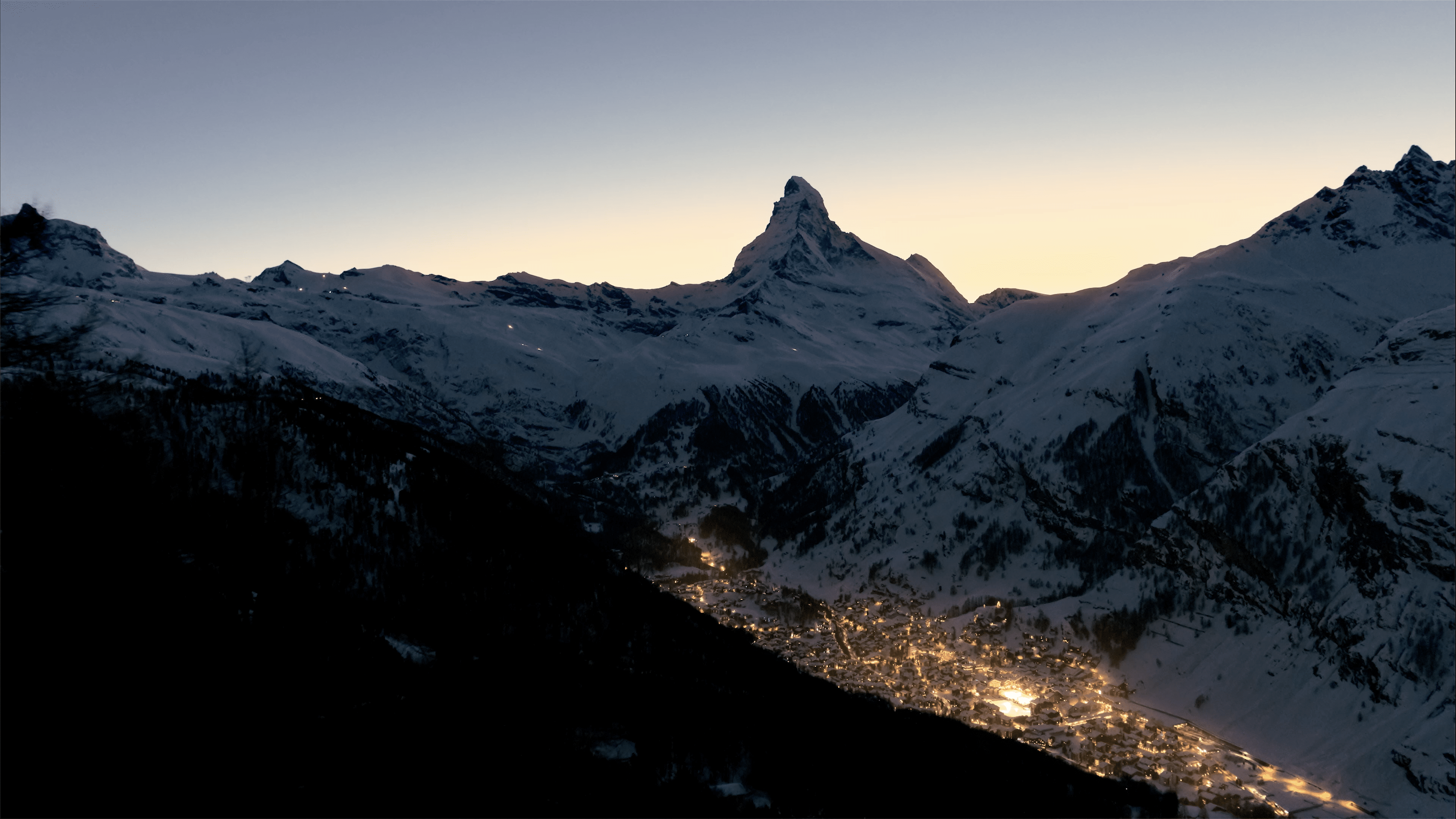
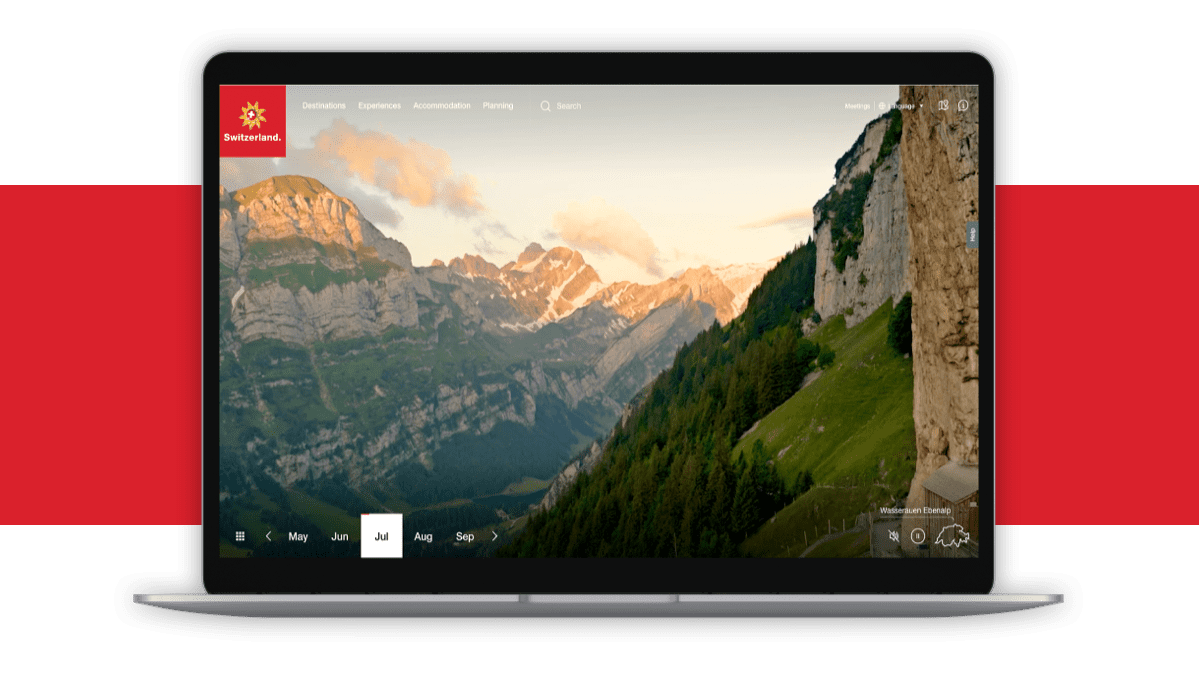
Gehen Sie mit uns auf eine digitale Reise durch die atemberaubende Schweiz. Ganz einfach, von Zuhause aus.
Durchdachte Informations-
architektur
Das Herzstück eines soliden Webportals ist außerdem eine gut durchdachte Informationsarchitektur. Bei der Konzeption des Navigationskonzeptes wurde durch Baumtests mit Nutzer:innen eine nachvollziehbare und intuitive Navigationsstruktur entwickelt.
Die Tests wurden mit reinen Textversionen der Navigationsstruktur durchgeführt. Wir verglichen verschiedene Designansätze eines Navigationskonzepts und verifizierten sie in zusätzlichen Nutzertests. Außerdem gab es eine visuelle Prüfung der verschiedenen Navigationskonzepte. Für Workshops und Benutzertests wurden mehrere animierte visuelle Konzepte und Ansätze einschließlich der Navigation vorbereitet. Einige von ihnen waren rudimentäre html-Prototypen oder animierte Mockups von Principle, Flinto und Co.

Ein digitales Designsystem für eine der größten Tourismus-Website
Das Ziel der neuen Website von Schweiz Tourismus war es, eine atemberaubende und vielfältige Bilderwelt mit inspirierenden Geschichten, Reiserouten, Ferienorten, Veranstaltungen und Themen zu bieten. Die Schweiz sollte nicht nur in der realen Welt, sondern auch online für jede:n und zu jeder Zeit einen Besuch wert sein. Für unser visuelles Konzept legten wir daher Leitprinzipien fest, die uns während der Ideenfindungsphase begleitet haben.
- Weniger Komplexität: Die Beschränkung des Inhalts auf eine Spalte vereinfacht das “Scannen” und den Lesefluss. Klare und reduzierte Top-Level-Navigation sowie eine konsequente Reduktion des Fließtextes mit längeren Texten auf Detailseiten waren hier im Fokus.
- Maximale Inspiration: Die Benutzer:innen können durch vielschichtige Inhalte stöbern und sich so inspirieren lassen. Der Inspirationskalender bietet dafür Zugang zu einem breiten Themenspektrum. “Destination Pages” und Storytelling Pages werten das digitale Erleben verschiedener Themen und Regionen auf.
- Garantierte Modularität: Ein ausgeklügeltes Rastersystem, atomares Design, die variable Platzierung von Inhaltsmodulen auf jeder Vorlage sowie eine ähnliche Struktur der verschiedenen Module und adaptives Rendering für jede Bildschirmgröße sorgen für perfekte Adaptivität.

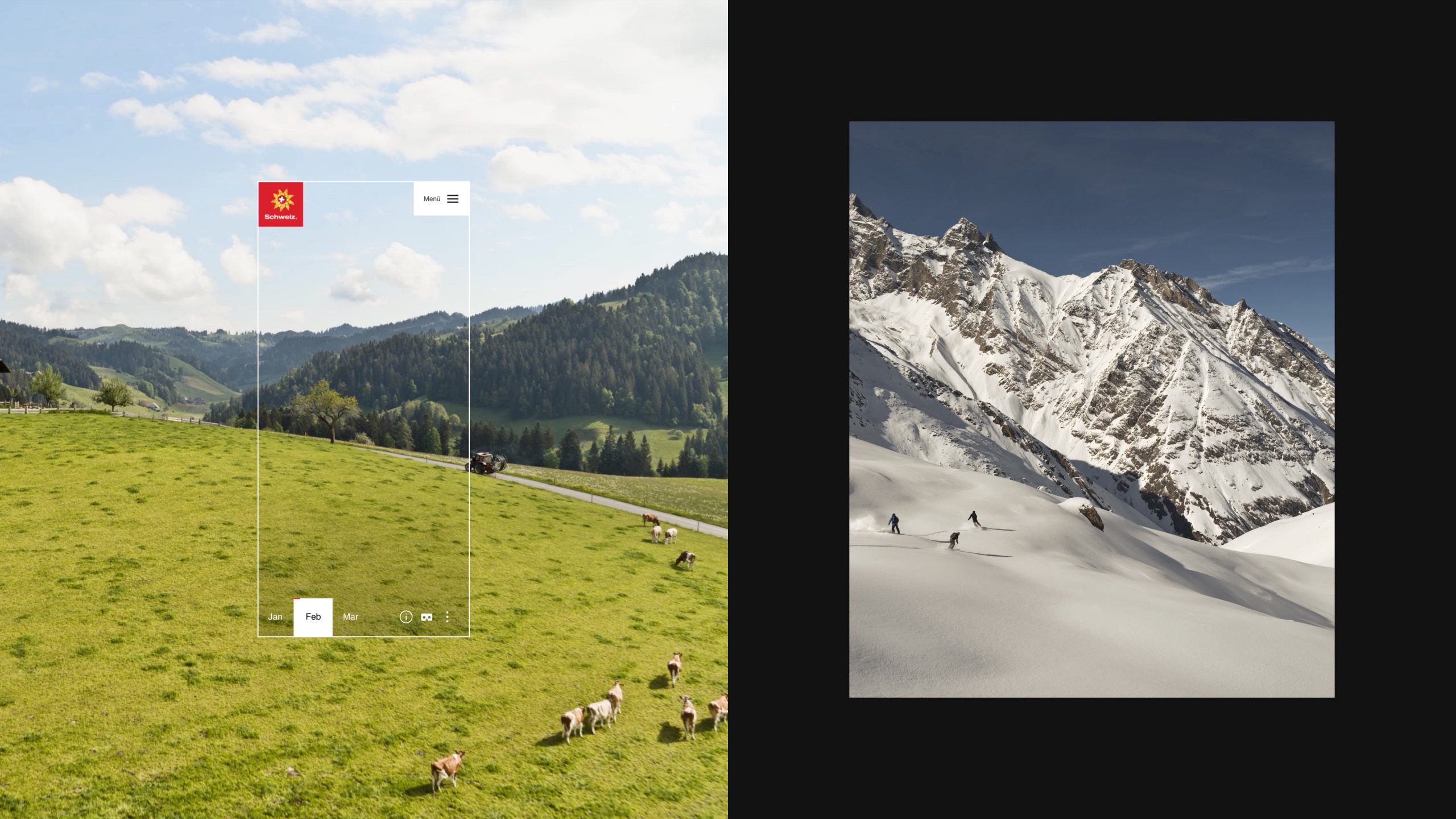
Inspirationskalender
Insgesamt 48 Drohnenvideos addieren sich zum plakativ auf der Startseite erscheinenden Inspirationskalender, der die Vielfalt der Schweiz als Tourismusdestination entlang des Jahreszyklus präsentiert. Alle wichtigen Infos bis hin zu den letztlich relevanten Buchungslinks sind immer nur einen Klick entfernt.
Grundlegende Designelemente und die richtige Typografie
Als Grundlage für unser Layout haben wir ein auf dem Markenlogo basierendes Raster definiert, um dem Web-Layout ein eigenständiges Aussehen zu geben und uns bei der Erstellung weiterer Seitenlayouts zu unterstützen. Durch das Hinzufügen einer Farb-, Font- und Symbolbibliothek mit verschiedenen Stilen und Grössen haben wir eine Grundlage geschaffen, auf der alle Komponenten aufbauen konnten. Die grundlegenden Elemente dienten so als Regeln für die Erstellung von Layouts. Änderungen, die während des Designprozesses an diesen vorgenommen wurden, wurden so immer mit der entsprechenden Stil- und Komponentenbibliothek synchronisiert. Endgültige Änderungen, insbesondere im Bereich der Typografie, wurden später während der Frontend-Implementierung aktualisiert.
Die Schriftart, die für dieses Projekt gewählt wurde, basiert auf einer wahren Ikone der Schweizer Typografie: Helvetica. Da das Webportal in 14 verschiedenen Sprachen angeboten wird, mussten allerdings auch Schriften für Kyrillisch, Arabisch, Japanisch, Chinesisch usw. implementiert werden.
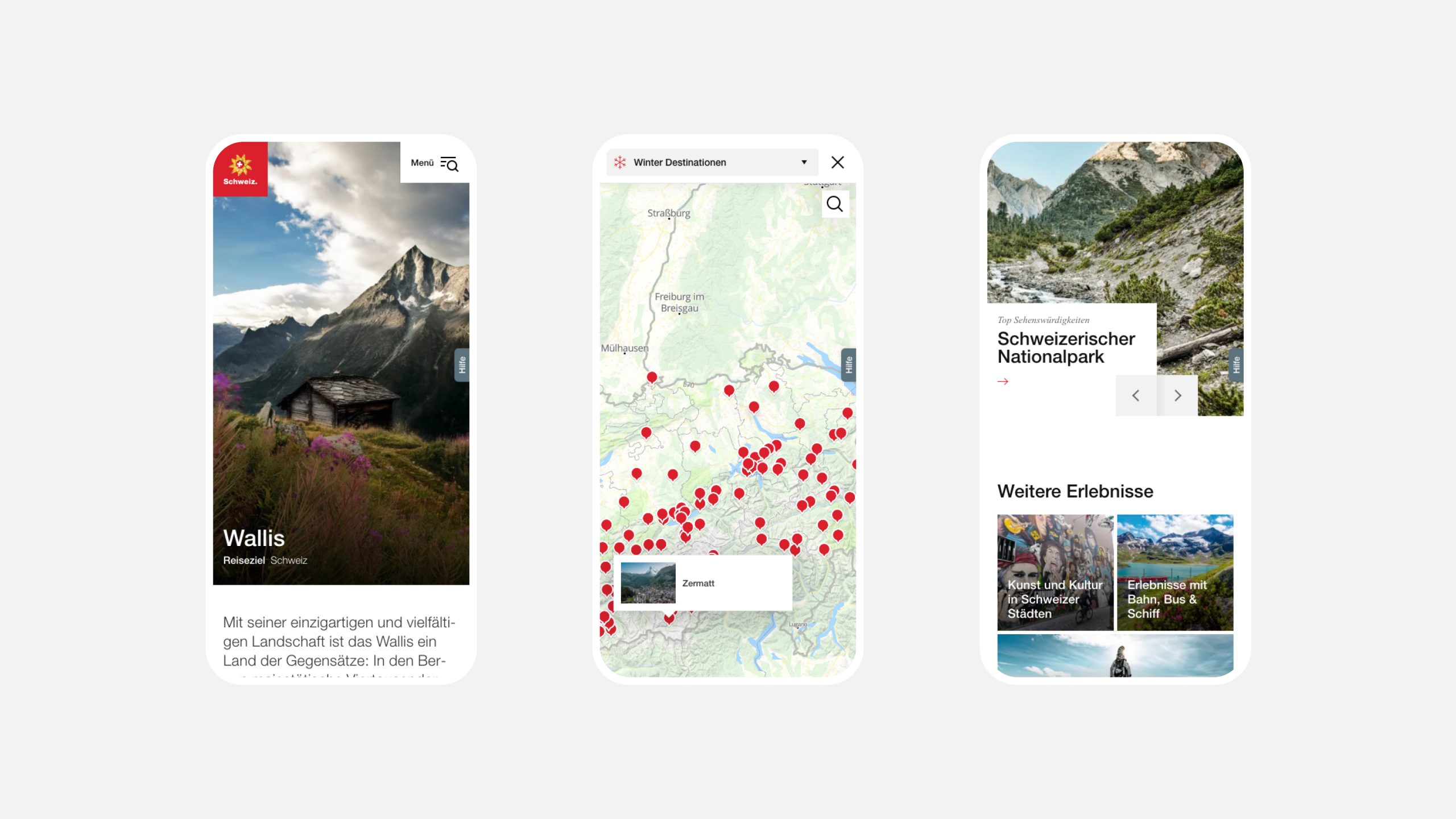
User Experience
In jeder Phase des dreijährigen Relaunch-Prozesses waren prototypische Testpersonen ins Projekt involviert. Ihre Feedbacks und Inputs halfen mit bei der Entwicklung einer Usability, die das einfache, intuitive und schnelle Auffinden gesuchter und interessierender Contents ermöglicht: Der/die Besucherin gelangt über Navigation, Filter oder über die intelligente Suche wie selbstverständlich dorthin, wo die Schweiz für ihn attraktiv ist.
Künstliche Intelligenz
Die hoch optimierte Performance der Website basiert nicht zuletzt auf künstlicher Intelligenz: Die Integration eines Machine Learning Services ermöglicht es, die über 80.000 im System hinterlegten Bilder automatische in den richtigen Formaten für alle Ausgabegeräte und Verbindungsgeschwindigkeiten aufzubereiten. Und zwar so, dass stets das für die visuelle Aussage relevante Bildelement erkannt und dargestellt wird.

Ein Virtual-Reality-Erlebnis der Extraklasse
MySwitzerland.com beeindruckt mit bildgewaltigen Drohnenvideos. Jede Sequenz zeigt eine außergewöhnliche Ansicht der Schweiz. Und noch mehr: Die in die Welt der Virtual Reality transformierten Filme erweitern die visuellen Entdeckungsreisen mit 3D-Effekten, Rundumsicht und weiterführenden Informationen, wenn der/die User:in mit einer VR-Brille auf MySwitzerland.com schaut.
Flache Videos in den VR-Modus umwandeln
VR-Geräte ermöglichen eine 360-Grad Rundumsicht. In unserem Fall wurde das Drohnenmaterial allerdings nicht in 360 Grad, sondern flach aufgenommen. Um einen VR-Modus für diese Clips zu ermöglichen, mussten wir uns eine Lösung einfallen lassen. Also haben wir benutzerdefinierte 3D-Geometrien erstellt, um das Video darauf abzubilden. Diese Geometrien müssen mehrere Kriterien erfüllen. Das Hauptkriterium: Verzerrungen so weit wie möglich vermeiden – gleichzeitig wollen wir den Benutzer:innen ein immersives Gefühl vermitteln, indem wir ihnen erlauben, sich umzusehen und Landschaften zu erkunden. Wir implementierten dafür eine grundlegende Kugelformgeometrie. Darauf aufbauend passten wir diese manuell so lange an, bis wir ein Raster gefunden hatten, das unseren Bedürfnissen entsprach und ein Seitenverhältnis von 16:9 erlaubt.
In Verbindung mit einer geeigneten Geometrie, spielte außerdem die Position der Kamera eine entscheidende Rolle. Abhängig von dieser und der Entfernung eines Objekts im Video passten wir die Menge der überlagernden Informationen an. Um echte Sweet Spots zu erhalten haben wir während des gesamten Prozesses ständig Tests mit VR-Headsets durchgeführt.
Ohne Ecken und Kanten: Die ästhetische Herausforderung
Nachdem wir nun den Videos einen besseren Look verpasst hatten, standen wir vor der nächsten ästhetischen Herausforderung. Das Video sah aus wie gerahmt, wenn man den Blick auf den Rand des Videos richtete, erzeugte der Übergang vom Video zum Hintergrund einen harten Schnitt. Um dies zu vermeiden, haben wir eine subtile Alphamaske hinzugefügt, die so die Ecken der Videogeometrie ausblendet. Durch die Erstellung eines dynamischen Farbverlaufs, der auf dem Farbwert vom oberen und unteren Rand des Videos basiert, erreichten wir einen schönen, weichen Übergang vom Video zum Hintergrund.
Als wir also die erste Herausforderung – ein einfaches Video in ein VR-fähiges Video zu verwandeln – gemeistert hatten, ging es als nächstes darum, den Benutzern zu ermöglichen, durch 48 Clips zu navigieren. Dabei sollen die User zusätzlich Fakten und Zahlen über die Sehenswürdigkeiten erhalten. Dafür haben wir drei verschiedene Navigationsoptionen geschaffen. Einen “Skipper”, um vorwärts und rückwärts zu gehen, eine Karte, auf der man den gewünschten Ort auswählen kann und einen Kalender, durch den man blättern kann. Die entsprechenden UI-Elemente erscheinen im Vordergrund des Videos. Um Vorder- und Hintergrund deutlicher zu trennen haben wir außerdem Abstände eingefügt. Für die optimale Positionierung der UI-Elemente haben wir die gleiche Technik wie bei der Anpassung der Kameraposition verwendet.
Gespannt auf das Ergebnis? Lassen Sie sich jetzt inspirieren und gehen Sie auf Entdeckungstour in der Schweiz – ganz einfach, von Zuhause aus.
Fragen?
Director Business Development
Yann Wanner
Mehr erfahren


